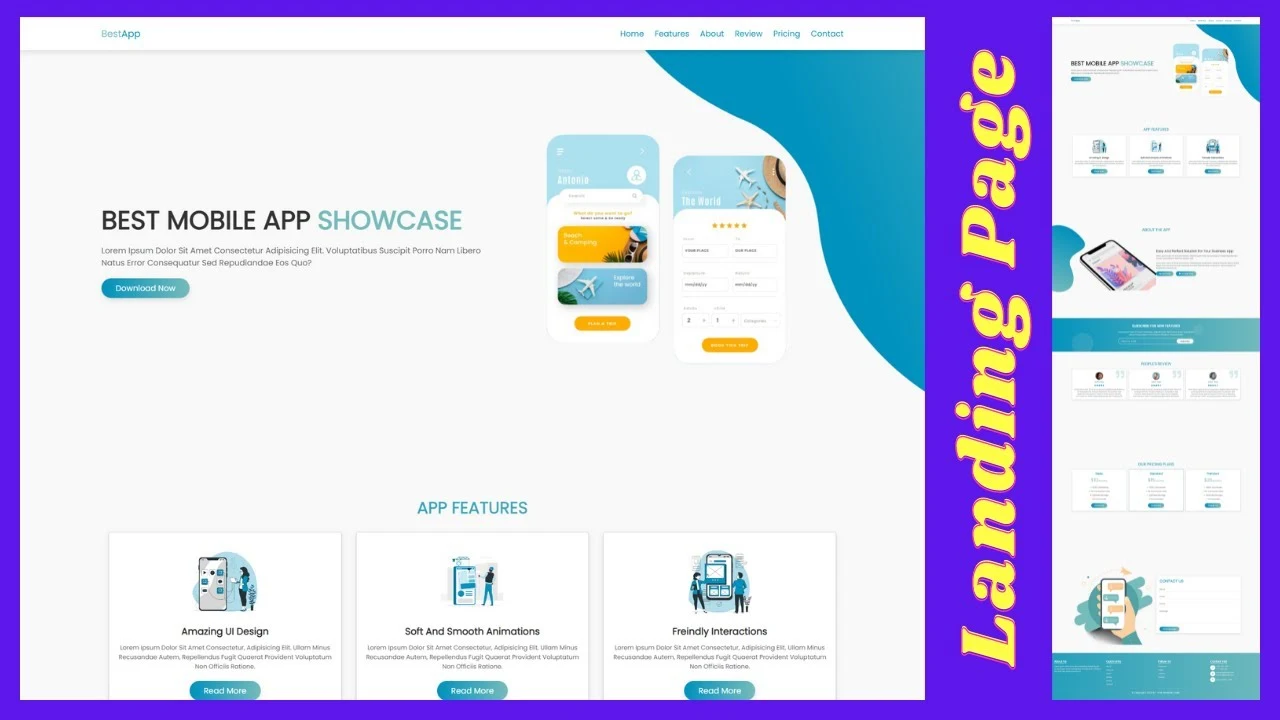
A Complete responsive app landing page template with HTML, CSS, Bootstrap, and JavaScript web ui design tutorial. This is also called mobile app landing page template design; you can easily download it. App Landing Page Template Design Free Free Download Tutorial HTML CSS JavaScript
Mobile apps are becoming very popular. They are used for everything from social media to business. There are many apps that are free and many that cost money. However, many people struggle with how to design a mobile app landing page. Luckily, there are templates available for you to use. This template is perfect for you to use when you’re creating your mobile app landing page. Not only is it free, but it’s also available to anyone. It’s a great way to show people you’re serious about your app and want to market it.
App Landing Page Template Design Free Download Tutorial HTML CSS JavaScript
Data Structure: Tri (Prefix Tree/Radix Tree)
Strings can be easily retrieved from the database using rai or prefix trees. Suppose a phone book contains the phone numbers of all the people in a city. There are people in the city, maybe a few targets, but each person’s name can be written using a maximum of 20 characters. We will search for names using a data structure that depends only on how many characters are in the name. For example, searching for the name “Alice” requires only 5 operations no matter how large the database is.
Before reading this article you should have an understanding of the linked list and recursion.
Suppose you are given a dictionary containing the following words:
algo
algae
also
tom
to
Now we will try to keep this dictionary in memory in such a way that any word can be found very easily. One way is to sort words that are kept in paper dictionaries, then we can find a word by doing a binary search. Another way is to use the prefix tree or trie for short. The word trie comes from the word “retrieval”. As such it should be pronounced “tree” but in graph theory tree has a more widespread use so it is called “tri”. Prefix means creating a new string from the beginning of a string with some characters. For example, the prefix of blog is b,bl,blo and blog.
In the beginning we have nothing but a root node.
Now we will add the word algo. See how the words are added in the image below. From the root node we will give an edge which will be named “a”. Then we will create an edge named “l” from the newly created node. In this way, I will create two edges “g” and “o”. Note that we are not storing any data in the node, just extracting the edge from the empty node.
Now we want to add the word algea. Need edge named “a” from root, it is already there, no need to add new one. Similarly a to l and l to g also have edges. That means “alg” is already in try, we just add e and a.
I will add the word also now. The “al” prefix from the root is already there, just add “so”.
Now add “tom”. Now a new edge must be created from the root because no prefix of tom has been added before.
How to add the word “to” now? “to” is completely a prefix of tom so no new edge needs to be added. What we can do is put some end-marks on the nodes. At the nodes where at least one word is complete we put endmarks, endmarks are indicated by gray color in the image. Adding endmarks to all previous words plus the new word “to” would look like this:
Surely you understand why I put the end marks. By looking at the mark, it is easy to understand which words are in trie. The information about which character is being taken will be at the edge, and the endmarks will be at the node.
What are the benefits of putting words like this? Suppose you are asked to say whether the word “alice” is in the dictionary. You keep trying from the start. First check if there is an edge from root to a, then check if there is an edge from a to l. Then the edge from l to i cannot be found, so you can say that the word alice does not exist.
If you search for the word “alg”, you will find all the edges root->a, a->l and l->g, but will not reach any gray nodes at the end, meaning alg is not in the dictionary. If you search for “tom” you will end up at a gray node so the word is in the dictionary.
App Landing Page Template Design Free Download Tutorial HTML CSS JavaScript
An easy way to implement trie is to use linked lists. Don’t worry about linked lists, pointers, if you are not used to using linked lists, hopefully you can learn by looking at this implementation. Each of our nodes will have 2 things:
1. A variable to hold the end-mark.
2. Each node can generate edges named a,b,c,……..,x,y,z etc. We will keep a pointer to each character. A pointer will connect one node to another. If added with a pointer named a, it should be understood that there is an edge named a from the current node. Initially all pointers will be “null”.
First we create the node:
Each element of the next[] array points to another node. If the new node is pointed to by next[0] then the edge name is “a”, for next[1] the edge name is “b”, for next[25] is “z”. Initially all pointers are null. Notice that I have created a constructor “node()” inside the node. Whenever new node() is called to create a new node, the variables will be set to null. If not, it would have garbage value. The root variable is our root node, the node in red in the images above. Actually root is a pointer, while root=new node(); The line will execute immediately creating a new node and assigning it to the memory address pointed to by root. This is called instantiation in a slightly tongue-in-cheek language. Now we need a function to add the new word to try:
We will always need the root variable so let’s make a copy of it inside “curr”. Since we are working with pointers, creating a new edge from root is the same as creating a new edge from “curr”. We’re only working with a-z now, so we’ll convert the ASCII values to 0-25 by subtracting the ASCII value of ‘a’. Insert is very easy, we just check if there is any edge from the current node (curr) with the name of the current character, if not we have to create a new node. Then we go to the next node along that edge. I will make the end-mark true at the last node.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to new learners. Free projects and source code will help to learn quickly.
They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.