Crafting Seamless Experiences: Unlock the Power of Free Sign Up Form Templates – Sign In Form Examples
In the digital age, a seamless user experience begins with a well-designed sign-up form. Whether you’re running a blog, an e-commerce site, or a professional portfolio, a user-friendly sign-up form is your gateway to building a robust online presence. At FreeWebsiteCreate.net, we understand the significance of a hassle-free sign-up process, and that’s why we’re excited to introduce our collection of Free Sign Up Form Templates.
Why Sign-Up Forms Matter:
Sign-up forms are more than just gatekeepers to your content or services; they are the first interaction users have with your brand. A well-crafted form sets the tone for a positive user experience, encouraging visitors to engage and become a part of your online community. However, creating an effective sign-up form from scratch can be time-consuming. That’s where our Free Sign Up Form Templates come in handy.
The Benefits of Using Templates:
1. Save Time and Effort: Our templates are pre-designed and easy to customize, saving you the hassle of starting from scratch.
2. Optimized for Conversion: Professionally designed forms increase the likelihood of users completing the sign-up process, boosting your conversion rates.
3. Responsive Design: Our templates are responsive, ensuring a seamless experience across devices, from desktops to smartphones.
4. Customization Options: Tailor the templates to match your brand identity, choosing colors, fonts, and layouts that align with your website’s aesthetics.
5. Data Security: Rest easy knowing that our templates are designed with security in mind. Protect your users’ information and build trust from the first interaction with Sign In Form Examples.
Practical Tips for Maximizing Effectiveness:
1. Clear and Concise Fields: Keep your sign-up form concise by including only essential fields. This reduces friction and makes the process quick and user-friendly.
2. Compelling Call-to-Action: Craft a compelling call-to-action (CTA) that motivates users to sign up. Use language that conveys the value they’ll receive by joining your community.
3. Mobile-Friendly Design: With an increasing number of users accessing websites via mobile devices, ensure that your sign-up form is optimized for various screen sizes, providing a seamless experience on smartphones and tablets.
4. Progress Indicators: For longer sign-up forms, incorporate progress indicators to inform users about the steps involved. This transparency can boost completion rates.
5. Error Handling: Implement clear error messages and validation checks to guide users if they make mistakes when filling out the form. This helps prevent frustration and encourages successful submissions with Sign In Form Examples.
How FreeWebsiteCreate.net Can Help:
At FreeWebsiteCreate.net, we’re committed to empowering website owners with tools that streamline the development process. Our Free Sign Up Form Templates are just one example of how we make it easy for you to create a professional and welcoming online environment.
Getting Started:
1. Visit FreeWebsiteCreate.net: Navigate to our website and explore the range of Free Sign Up Form Templates available.
2. Choose Your Template: Browse through our collection and select the template that best suits your website’s needs.
3. Customize with Ease: Personalize the template with our user-friendly customization tools. Add your logo, adjust colors, and tweak the layout to align with your brand.
4. Download and Implement: Once you’re satisfied with your customized template, download it and seamlessly integrate it into your website.
In the world of online engagement, first impressions matter. Ensure that your users’ first interaction with your brand is a positive one by leveraging the power of Free Sign Up Form Templates from FreeWebsiteCreate.net. Elevate your website’s user experience and start building lasting connections today.
Unlock the potential of hassle-free sign-ups with our Free Sign Up Form Templates. Your journey to a user-friendly website begins here.
Mobilizing Change: Simplify Volunteer Engagement with Our Free Volunteer Sign Up Form Templates
In the realm of community building and social impact, a seamless volunteer sign-up process is the key to mobilizing individuals for a shared cause. At FreeWebsiteCreate.net, we recognize the importance of facilitating volunteer engagement, and we’re thrilled to introduce our collection of Free Volunteer Sign Up Form Templates.
Empowering Volunteerism:
Volunteer sign-up forms play a crucial role in bringing together passionate individuals willing to contribute their time and skills. These forms serve as the entry point for volunteers to connect with your organization, making it essential to streamline the process for a positive and efficient experience.
The Benefits of Using Volunteer Sign Up Form Templates:
1. Efficiency at Its Core: Save time and resources by utilizing our pre-designed templates. Effortlessly customize them to align with your organization’s mission and requirements.
2. Encourage Participation: A user-friendly sign-up form encourages more volunteers to join your cause. Our templates are designed with simplicity in mind to eliminate barriers to entry.
3. Customizable Fields: Tailor the form to collect the specific information you need from volunteers. From skills and availability to areas of interest, our templates offer flexibility to meet your organization’s unique needs.
4. Professional Look and Feel: Present your organization in the best light with professionally designed templates. A polished sign-up form reflects positively on your cause and enhances credibility.
Maximizing the Impact:
1. Clear Communication: Clearly communicate the mission and goals of your organization on the sign-up form. This helps volunteers understand the impact of their contribution.
2. Acknowledgment and Gratitude: Implement an automated acknowledgment system to express gratitude to volunteers upon sign-up. This sets a positive tone and reinforces their commitment.
3. Accessibility: Ensure your volunteer sign-up form is accessible across various devices. A mobile-friendly design allows volunteers to sign up anytime, anywhere.
4. Regular Updates: Keep volunteers engaged by providing regular updates on upcoming events, projects, or achievements. This helps maintain a sense of community and purpose.
How FreeWebsiteCreate.net Can Help:
At FreeWebsiteCreate.net, we are committed to supporting organizations in their mission to make a difference. Our Free Volunteer Sign Up Form Templates are designed to empower you to effortlessly manage and mobilize your volunteer base.
Getting Started:
1. Visit FreeWebsiteCreate.net: Explore our website and discover the diverse range of Free Volunteer Sign Up Form Templates available.
2. Select Your Template: Choose the template that best aligns with your organization’s needs and values.
3. Customize with Ease: Personalize the template to include your organization’s logo, colors, and any specific fields you require.
4. Download and Implement: Once customized, download the template and seamlessly integrate it into your website or volunteer management system.
Mobilize your community for positive change with our Free Volunteer Sign Up Form Templates. Simplify the process of volunteer engagement and focus on what truly matters – making a lasting impact.
Empower your cause, streamline your volunteer sign-up process, and inspire change with FreeWebsiteCreate.net. Your journey towards a more connected and impactful community starts here.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Elevate Your Community: Effortless Membership Sign Up with Our Free Templates
In the realm of community-building and exclusive access, a streamlined membership sign-up process is the cornerstone of fostering a vibrant and engaged community. At FreeWebsiteCreate.net, we understand the pivotal role of membership forms, and we’re delighted to introduce our collection of Free Membership Sign Up Form Templates.
The Power of Membership:
Membership sign-up forms serve as the gateway for individuals to join your community, organization, or exclusive group. Ensuring a seamless and user-friendly experience is essential to attracting and retaining members who share your common goals and interests.
Benefits of Using Membership Sign Up Form Templates:
1. Efficiency Redefined: Our pre-designed templates offer a time-saving solution for creating professional and effective membership sign-up forms. Customize them effortlessly to align with your community’s identity.
2. Accessible and Inclusive: Simplify the membership process to encourage broader participation. Our templates are designed to be accessible, ensuring that individuals from diverse backgrounds can easily join your community.
3. Tailored Information Gathering: Customize form fields to collect specific information relevant to your community. Whether it’s personal preferences, interests, or additional details, our templates can be tailored to meet your unique needs.
4. Polished Aesthetics: Impress potential members with visually appealing and professionally designed forms. A polished appearance not only enhances your community’s image but also instills confidence in prospective members.
Best Practices for Membership Sign-Up Forms:
1. Clear Value Proposition: Clearly communicate the benefits and privileges of membership on the sign-up form. Let potential members know what makes your community unique and why they should join.
2. Streamlined Process: Keep the sign-up process straightforward. Minimize the number of required fields to reduce friction and make it easy for individuals to express interest in becoming a member.
3. Engagement Opportunities: Integrate social media links or additional engagement options on the form. Encourage potential members to connect with your community on various platforms.
4. Automated Confirmation: Implement an automated confirmation system to acknowledge new members. This instant confirmation adds a professional touch and assures individuals that their application was successful.
How FreeWebsiteCreate.net Can Help:
At FreeWebsiteCreate.net, we are dedicated to empowering community builders. Our Free Membership Sign Up Form Templates are crafted to simplify the process of attracting and managing members.
Elevate your community with a seamless membership sign-up process using our Free Membership Sign Up Form Templates. Simplify the journey for potential members and create a space where shared interests thrive.
Empower your community, enhance your membership experience, and build lasting connections with FreeWebsiteCreate.net. Your path to a more connected and engaged community starts here. The membership sign up form template.

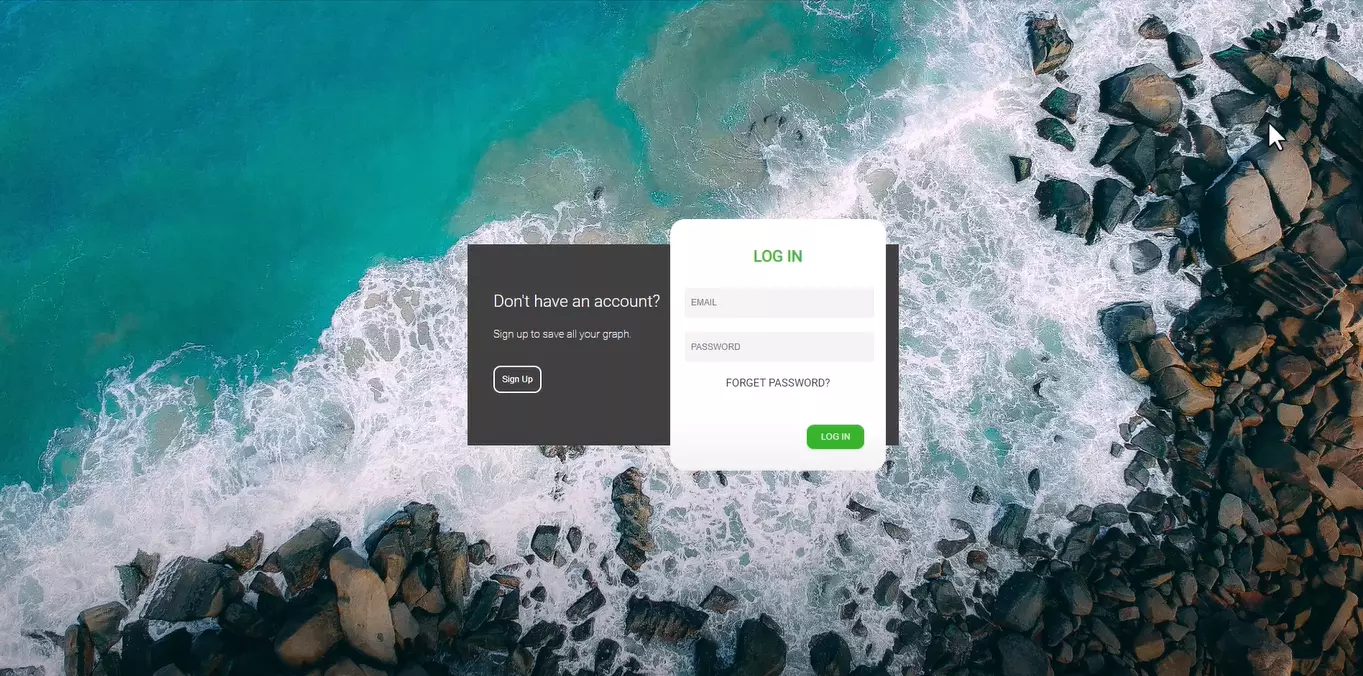
Enhance User Experience: Explore Free Sign In Form Examples for Seamless Access
In the realm of website design and user interaction, a well-crafted sign-in form is the gateway to personalized experiences. At FreeWebsiteCreate.net, we understand the importance of providing users with effortless access, and we’re excited to showcase a curated collection of Free Sign In Form Examples that elevate the sign-in process.
The Significance of Sign-In Forms:
Sign-in forms play a pivotal role in user engagement by offering a secure and personalized entry point to websites and applications. A user-friendly sign-in experience not only enhances security but also sets the tone for a positive user journey.
Benefits of Exploring Free Sign In Form Examples:
1. Inspiration for Design: Our collection of Free Sign In Form Examples serves as a wellspring of inspiration for designers and developers. Explore diverse layouts, styles, and functionalities to find the perfect fit for your website.
2. Efficiency in Implementation: Save time and resources by leveraging pre-designed sign in form examples. Easily customize these templates to align with your brand aesthetics and seamlessly integrate them into your website or application.
3. Responsive and Accessible: The showcased examples prioritize responsive design, ensuring a consistent and user-friendly experience across various devices. Accessibility features are also emphasized to cater to a diverse user base.
4. Functional Variety: From minimalist designs to forms with additional security features, our examples cover a spectrum of functionalities. Choose the one that best suits your website’s needs, whether it’s a straightforward login or a multi-step authentication process.
Practical Tips for Sign-In Form Design:
1. Clarity in Instructions: Clearly communicate the required information and any specific instructions on the sign-in form. Make the process intuitive for users, reducing the risk of errors.
2. Password Security: If applicable, provide guidance on creating secure passwords. Consider incorporating features like password strength indicators to enhance security.
3. Social Media Integration: Explore sign in form examples that seamlessly integrate social media login options. This not only simplifies the sign-in process but also enhances user
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
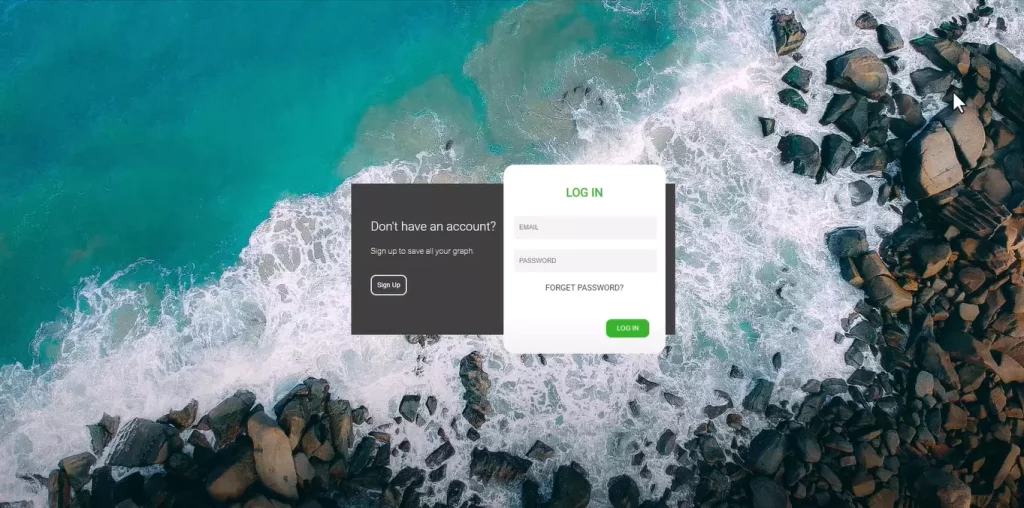
Unveiling the Magic: Showcasing the Unlock Transition Effect
Unlocking a new level of creativity and user engagement often involves the seamless integration of captivating transition effects. In this exploration, we dive into the world of unlocking, presenting a visual feast with the “Show Unlock Transition Effect.” This enchanting effect not only enhances the user experience but also adds a touch of magic to the transition from locked to unlocked content.
What is the “Show Unlock Transition Effect”?
The “Show Unlock Transition Effect” is a visually striking transition that captivates audiences during the unlocking process. Whether it’s revealing hidden content, unlocking achievements, or accessing premium features, this effect adds an element of anticipation and delight, turning a mundane action into a visually pleasing spectacle.
Key Features of the Show Unlock Transition Effect:
1. Smooth Animation: The transition is characterized by its fluid and smooth animation, creating a visually pleasing journey from locked to unlocked states.
2. Engaging Visuals: Incorporating engaging visuals, the effect grabs the user’s attention and guides them through the unlocking process with style.
3. Enhanced User Experience: Beyond its aesthetic appeal, the “Show Unlock Transition Effect” contributes to an enhanced user experience, making interactions more enjoyable and memorable.
How to Implement the “Show Unlock Transition Effect”:
1. Choose the Right Moment: Select the key moments in your application or website where the unlock transition will have the most impact. Whether it’s revealing premium content, unlocking levels, or acknowledging achievements, timing is crucial.
2. Customization Options: Tailor the transition to match your brand aesthetics. Adjust colors, styles, and animation speeds to ensure a seamless integration with your overall design.
3. Responsive Design: Ensure that the “Show Unlock Transition Effect” is responsive across various devices. Whether on desktop, tablet, or mobile, the transition should maintain its enchanting quality.
4. User Feedback: Consider incorporating subtle feedback mechanisms to acknowledge the user’s action. This can include sounds, haptic feedback, or micro-animations that add an extra layer of engagement.
Examples and Inspiration:
Explore real-world examples and gain inspiration from applications and websites that have effectively implemented the “Show Unlock Transition Effect.” Witness how this magical transition has been utilized to elevate user experiences across different platforms.
Unlock the potential of captivating transitions with the “Show Unlock Transition Effect.” Elevate your user interface, engage your audience, and turn unlocking into an enchanting experience. The Login form Bootstrap with Source code.
Crafting the Perfect Welcome: Sign Up Message Examples
Signing up for a new platform is a pivotal moment for users. The messages they receive during this process set the tone for their entire experience. Explore these sign up message examples to create a warm and inviting environment for your users.
1. Welcome Message:
*Welcome aboard! 🚀 Thank you for choosing [Your Platform Name]! We’re thrilled to have you join our community. Get ready for an exciting journey of [mention key features or benefits].* The Sign up message examples.
2. Confirmation Message:
*Congratulations! 🎉 You’ve successfully signed up for [Your Platform Name]. Your account is now active, and you’re all set to explore a world of [mention key offerings].*
3. Personalized Touch:
*Hello [User’s Name],*
*We’re delighted to welcome you to [Your Platform Name]. Your journey with us is about to begin, and we can’t wait to personalize your experience. What are you most excited to discover? Let us know!*
4. Next Steps Message: The Sign up message examples
*Great news! You’ve taken the first step. Now, let’s complete your profile to unlock even more [Your Platform Name] magic. Head over to your profile page and add a photo or bio.*
5. Exclusive Offer Message:
*As a token of appreciation for joining us, here’s a special offer just for you! Use code WELCOME15 for a [percentage] discount on your first purchase. Happy shopping!*
6. Tips and Tricks Message:
*Welcome to the [Your Platform Name] family! 🌟 Here are some tips to make the most of your experience: [Provide a list of helpful tips or features]. Have a question? Reply to this message!*
7. Social Connection Message: The Sign up message examples
*Connect with us on social media and stay updated on the latest [Your Platform Name] news, features, and community happenings. Follow us on [social media handles].*
8. Encouragement Message:
*Congratulations on becoming a part of [Your Platform Name]! Remember, your journey is unique, and we’re here to support you every step of the way. Explore fearlessly!*
9. Thank You Message: The Sign up message examples.
*Thank you for choosing [Your Platform Name]. We value your trust and can’t wait to exceed your expectations. If you have any questions, our support team is just a message away.*
10. Survey Message:
*Help us improve! Share your thoughts on your sign-up experience with a quick survey. Your feedback is incredibly valuable and will shape the future of [Your Platform Name].*
Crafting a Stylish Login Form Bootstrap with Source Code Included
In the dynamic landscape of web development, a well-designed login form is the gateway to user interaction. Bootstrap, with its powerful and responsive framework, allows you to create sleek and modern interfaces effortlessly. In this tutorial, we’ll guide you through the process of crafting a stylish login form using Bootstrap, and we’ll provide you with the source code for seamless integration into your projects.
Introduction:
Bootstrap, a front-end framework developed by Twitter, has become a staple in web development for its ease of use and robust features. Creating a login form with Bootstrap not only ensures a visually appealing design but also guarantees responsiveness across a variety of devices. The Login form Bootstrap with Source code.
Getting Started:
To kickstart your project, include the Bootstrap CSS and JavaScript files in your HTML file. You can leverage content delivery networks (CDNs) for this purpose. Additionally, feel free to add any custom styles to enhance the aesthetics of your login form.
Creating the Login Form:
Now, let’s delve into creating a basic yet stylish login form. The form includes input fields for the username and password, adorned with Bootstrap classes for form control and buttons.
Integration and Customization:
Copy and paste the provided HTML code into your project. The Bootstrap classes ensure a clean and responsive layout. Customize the form as needed, adding your branding and tweaking the styles to align with your project’s aesthetics. The Login form Bootstrap with Source code.
Enhancing User Experience:
Consider incorporating additional features such as error messages, remember-me options, or even social media login buttons to enhance the user experience. Bootstrap offers components and utilities that can be easily integrated for these purposes.
Conclusion:
By following this tutorial, you’ve learned how to create a stylish login form using Bootstrap. The provided source code is a valuable resource that can be adapted and expanded upon to meet the specific needs of your projects. Elevate your user interface and streamline the login experience with Bootstrap’s flexibility and responsiveness. The Login form Bootstrap with Source code.
Feel free to explore further customization options and additional Bootstrap features to take your login forms to the next level. Happy coding!
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free