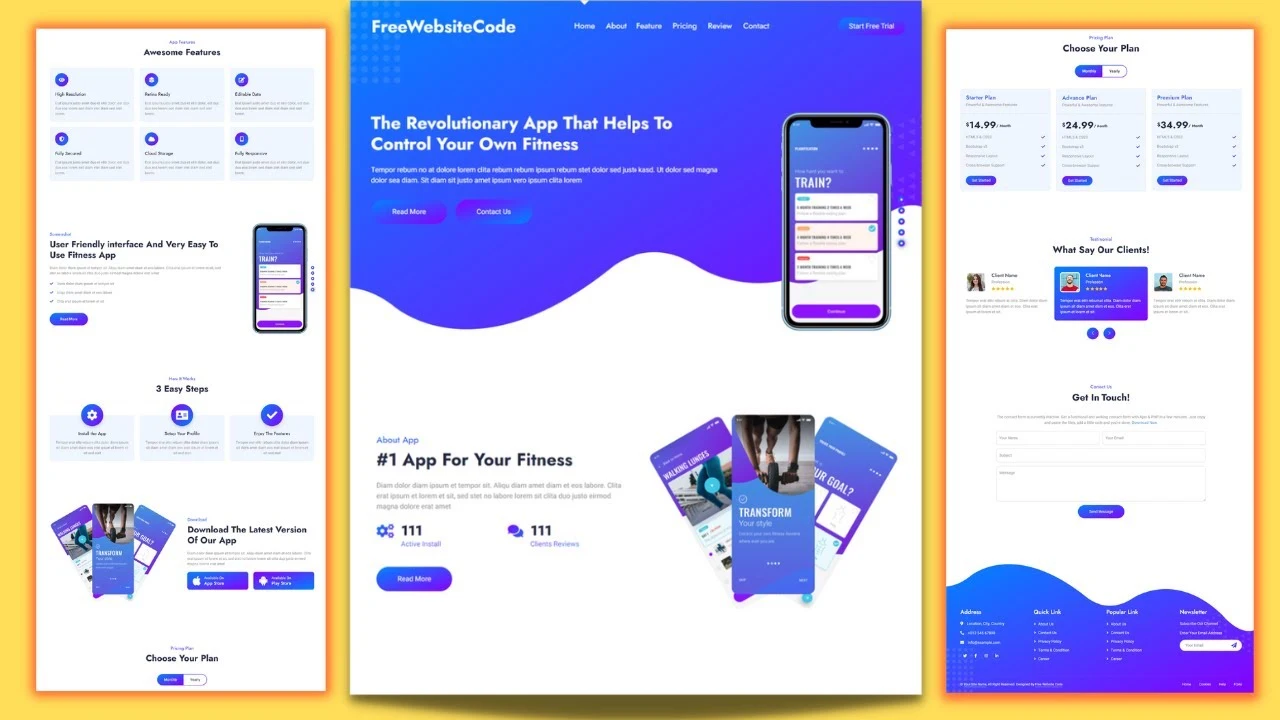
How to Make a Website Using HTML CSS JavaScript Step by Step
Learn how to make a website with html css javascript step by step tutorial. It’s easy to make a website with this tutorial. Find out how to make a website with html css javascript step by step tutorial.
This is a tutorial on how to make a website using HTML CSS JavaScript. It looks at the basics of how to start a website and then builds the website in step-by-step instructions. It will teach you how to develop with CSS and JavaScript, how to set up the HTML structure and how to add images and other content. By the end of this tutorial, you will have learned how to create a website
Now the problem is how do you read the data from now on? One way is to do a linear search through all the files. Since the data is sorted from newest to oldest, you have to start the search from the last data in the last file. You can understand that it is not a good idea to search like this.
One solution is indexing. That means you have to save the position of any data in another hashmap. The problem is that if you want to index each data in this way, the size of the hashmap will become huge, you will not be able to save it in memory.
How to Make a Website Using HTML CSS JavaScript Step by Step
If we can sort each file then the work becomes much easier.
Now we have sorted the files, how the sorting is done, I am telling later. This entire structure is called a sorted string table. Each file is sometimes called a segment.
Now you might think of doing a binary search on every file. Binary search is very easy when the data is in memory but it is very difficult in this type of file, because you don’t know which key is stored in which location in the file.
Usually a special type of index is used for each file without going to these problems.
The above image shows a sorted file of tables and the set index. In the index we save the location of some data. Such index is called Sparse Index.
Now, while looking for data in a segment or file, we can tell the location of the file by looking at the index. For example, if we want to find bean, we can understand by looking at the index that we need to find somewhere between ace and cool. Then linear search should be done in that part.
There is a tradeoff here, the more sparse the index, the longer the linear search will take, and the more entries in the index, the more memory will be consumed, you have to be careful about these configurations when designing. Usually a single entry in the index is sufficient for several kilobytes of data. A copy of the index is also saved to disk, so that the index can be easily loaded back into memory if the server crashes.
Since a linear search is required in the middle of the two indexes, we can compress that part if we want to save some space.
One problem remained, we still have to go through each file and search, if the number of files becomes too much then it will create problem. One solution to that is to merge the old files, we will see details about this later.
Note that data is being written to the files one after the other. Once the data is written to the log file, there is no way to sort it. Then we need to figure out a way to keep the data sorted while writing.
MemTable
So far we were writing to log file (WAL) and SSTable after receiving data. But there was a problem with sorting. If we want to insert any data by sorting then which data structure comes to mind? Binary search tree of course. But saving the diskto binary search tree directly is a bit of a hassle, especially if you want to take advantage of sequential writes. In that case, we can save a binary tree in the machine’s memory, its name is MemTable or in-memory table.
This time there is a slight change in our flow. We save the data in sorted form in an in-memory binary search tree before writing it to the SSTable. Whenever I see that the size of memtable is too big, I will empty it and remove the data in SSTable. This is called data flushing.
How to Make a Website Using HTML CSS JavaScript Step by Step
Now we don’t have to lookup the empty SSTable while reading the data because the new data might not have been flushed yet. So first search in memtable and then search in SSTable.
Compaction
We still have one problem left. SSTable is a combination of many small sorted files, we already know that. Whenever data is updated or deleted we insert new data without changing the previous data. That will create a lot of duplicate data which we don’t want. Again we saw while reading the data we have to go and search all the files, if the number of files is more, it will take more time to search. It would be best to keep the data in a few files.
Compact means compact, when we put things in the luggage, we don’t compact it and waste a lot of space, same is the case here. A process will run in our background to compact the data. Whenever it sees that many small files have been created, it will merge those files into one big file.
As each segment is sorted, it is possible to merge them very easily. Many of you may have solved the Merging k sorted linked list problem, the compaction process does exactly this.
Another function of the compaction process is to update the indexes, when segments are merged, the indexes are also updated and old segments are deleted.
We added the compaction processor to the flow chart. The compaction process, if I put it very simply, is actually a bit complicated because at that time data writing has to be stopped. The speed of compaction can be increased by using multi-threading. I will not go into those descriptions now.
Iterative version
We know that in the iterative version of DP table buildup, small subproblems must be solved first. This problem has smaller subproblems in the leaf nodes of the tree, i.e. the lowest nodes. To know the result of each node we need to know the result of subtrees. In that case we need to sort the nodes first by PostOrder Traversal. For our example the sequence would be 3,6,7,4,1,5,2,0
, note that if you build up the DP table in this order, you will always get the subproblems in the result table. Now PostOrder Traversal can be done recursively or iteratively but doing it iteratively is a bit troublesome. You can try if you want.
Non-dynamic programming solution
In addition to dynamic programming, this problem can be solved using the somewhat advanced graph algorithm ‘max flow’ or bipartite matching.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to new learners. Free projects and source code will help to learn quickly.
They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.