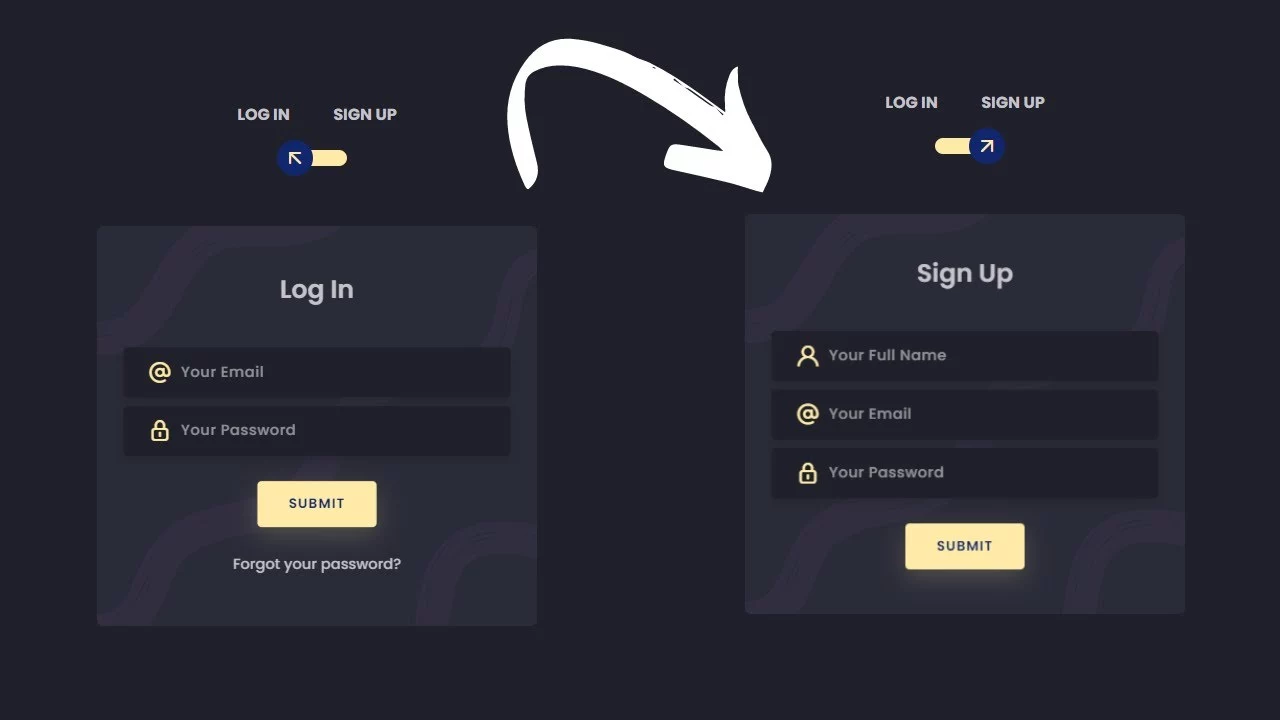
Here you can learn HTML CSS tutorial and also learn how to make a login page, and signup page and how to make a login page design only using HTML CSS. Login page Signup page design – Pure HTML CSS JavaScript
CSS is a powerful language that you need to learn if you want to create a beautiful website. Learning CSS allows you to create rich designs using only HTML and CSS. This blog is all about CSS. You will learn how to create two different pages and how to use CSS to make them look great.
Then if D1 precedes D2 in the topological order, then the finishing time of all the smaller nodes that make up D2 must be less than all the nodes of D1.
Now if there is a path from u to v they must not belong to the same SCC, there must also be a path from v to u. Or we can say the ‘inverse-graph’ must also have a path from u to v!
If the edges of the graph are reversed, the SCCs remain the same. This is called transpose graph (transpose), in the transpose graph the cycles do not change. If u-v are in the same SCC in the original graph then they must be in the same cycle. This is the basis of our algorithm.
In the above image, the edges of the previous graph have been reversed. Discovery and finishing times are written earlier.
Now notice that if you run DFS from the nodes that are earlier in the topological order i.e. from the one with the highest finishing time then you will get the first SCC first.
1 has the highest finishing time in the graph above (14). By running DFS from 1 you can go to nodes {1,2,3} which are part of the same SCC. Now delete the {1,2,3} nodes from the graph. Then the finishing time of 4 is bigger. 4 can only go to {4}. Then run DFS from 5, from there to nodes {5,6,7} that are part of an SCC.
Login page Signup page design – Pure HTML CSS JavaScript
We will save the nodes that are part of the same component in a separate list See your sudocode:
The code looks a bit big but is very easy to understand. First we run a DFS and sort the nodes according to their finishing time. I am doing the work using a stack. The one whose finishing time is less will finish first and come to line 11, then I will insert that node into the stack. The last node on the stack will have the longest finishing time. After that I will run 2nd DFS and separate the components. I am using the variable mark to give a different name to each component, as A, B, C are named in the image.
Handout 13 in Graph Theory: Articulation Points and Bridges
An articulation point is a node of an undirected graph which, if removed from the graph, divides the rest of the graph into multiple components.
In the above image, if we delete nodes number 1, 3 or 4 and the adjacent edges of those nodes, the graph will be divided into multiple parts, so 1, 3 and 4 are the articulation points of this graph. Articulation point is also called cut-node, articulation node or critical point.
A very simple way to find articulation points is to remove one node at a time from the graph to see if the graph splits into multiple components.
The component numbers can be easily calculated using DFS or BFS. This method requires running DFS V times where V is the number of nodes, the total complexity is O(V×(V+E)) or O(V3) because the maximum number of edges is V2
Now we will run DFS just once to find out the articulation points. Learning this algorithm requires knowledge of discovery/finishing time and tree edge and back edge of DFS.
A DFS tree is created from the tree edges found when running DFS on a graph.
There can be two cases. If a node is the root of the tree, then I will work in one way, if it is not the root, I will work in another way.
A node u
A node is an articulation point if it is the root of the tree and the node has more than one child node in the DFS tree.
For nodes other than the root, the task is a bit more complicated.
Consider an edge u−v of a DFS tree. We call the nodes visited on the way from the root to u as ancestor(u). Now we call the set of all nodes of the subtree of which v is the root as subtree(v).
Login page Signup page design – Pure HTML CSS JavaScript
Now u
An articulation point will be if the nodes of subtree(v) become a separate component if u is deleted from the original graph. subtree(v) becomes a separate component unless there is a backedge to ancestor(u) from any node of subtree subtree(v) in the parent graph. Subtree(v) with backedge from ancestor(u) even if node u and adjacent edges are deleted if there is backedge.
is being reached, no new components are being created.
Any child node v of u
For this reason, if subtree(v) is unreachable to ancestor(u), then deleting the u articulation point, u, will make those subtree(v) new components with no backedge connection to ancestor(u).
In the figure below, although subtree(v) is connected to ancestor(u) by a backedge, there is no backedge from subtree(w) to ancestor(u). So u is an articulation point.
Now back to the first graph. If we visit the nodes of the graph in the order 1,2,3,4,6,7,5, the discovery time we get for each node is written in small print next to it:
If you don’t understand how to calculate the discovery time, see the tutorial on DFS. By d[] we mean the discovery time.
The back edge of the graph is shown with a red edge. The remaining black edges are part of the DFS tree. 1
is the root node.
Root node 1 in the DFS tree
Its child numbers here are 2 (2 and 3). So 1
An articulation point.
Notice the node ancestor(u)
The discovery time of any node is less than d[u]. Again, for any edge u−v adjacent to u, the discovery time of all nodes of subtree(v) is greater than d[u]. Now if any node of subtree(v) has a back edge v−w such that d[w]<d[u] then you have crossed u−v edge and reached ancestor(u) through subtree(v). and w∈ancestor(u). That is, even if u deletes w from subtree(v).
can be reached.
For example 4
Think of the number nodes. Discovery time of 4 is d[4]=6 and ancestor(4)={1,2,3}. Now thinking about 4-6 ajt. subtree(6) has a backedge 7−3, and d[3]=5 which is smaller than d[4]. That is 3∈ancestor(4). So even if you delete node 4 subtree(6) via backedge ancestor(4)
will be attached to it.
Now we will define another variable low[u]
. Consider subtree(u) and a set of all nodes connected to subtree(u) by back edges, that is {x1,x2…xm}. then low[u] will be min(d[x1],d[x2]…,d[xm])
.
For example subtree(u)={5,6,7} for node number 4
And subtree(u) is connected by backedge to node 3. then low[u]=min(d[5],d[6],d[7],d[3])=5
.
Now consider an edge u−v
What does d[u]>low[v] mean for this? The only nodes in the ancestor(u) set whose discovery time is shorter than d[u]. Any node in subtree(v) is connected to ancestor(u) by a backedge, so the value of low[v] is less than that of d[u]. if d[u]<=low[v]
If so, then only u will be an articulation point.
As well as the discovery time in the previous graph, low[u]
Also see its values:
So we have got an algorithm for finding articulation points. If you can find d[u], low[u] for each node, the work is done. low[u] is not hard to figure out, as is clear from the sudocode:
The bridge thing is like the point of articulation. An edge from a graph that divides the graph into multiple components is called a bridge.
4−5, 1−2, and 1−3 in the graph above
These 3 edges are bridges.
The difference between bridge and articulation point pseudocode should be written in an empty space in line 15 instead of d[u]<=low[v] d[u]<low[v]. You can easily understand why this works if you understand the sudocode, so I won’t explain.
However, this will not work if there are multiple edges between two nodes. Then think about what to do!
Happy Coding!
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.