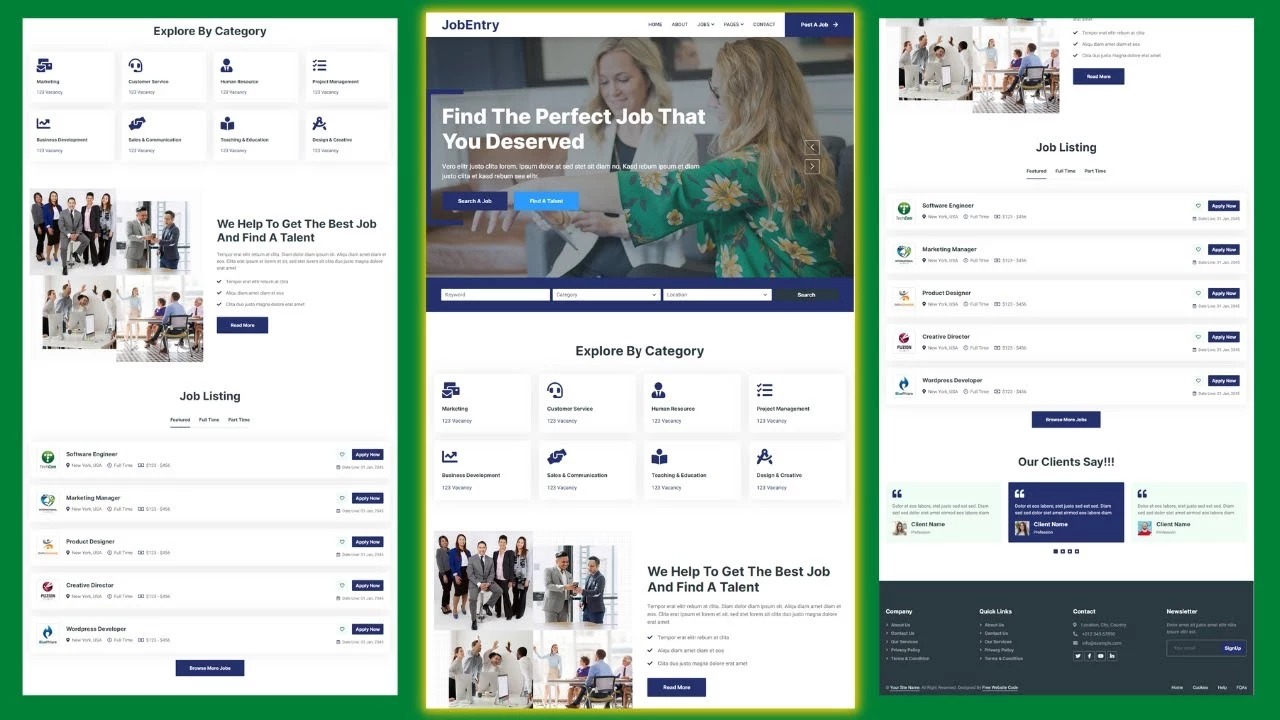
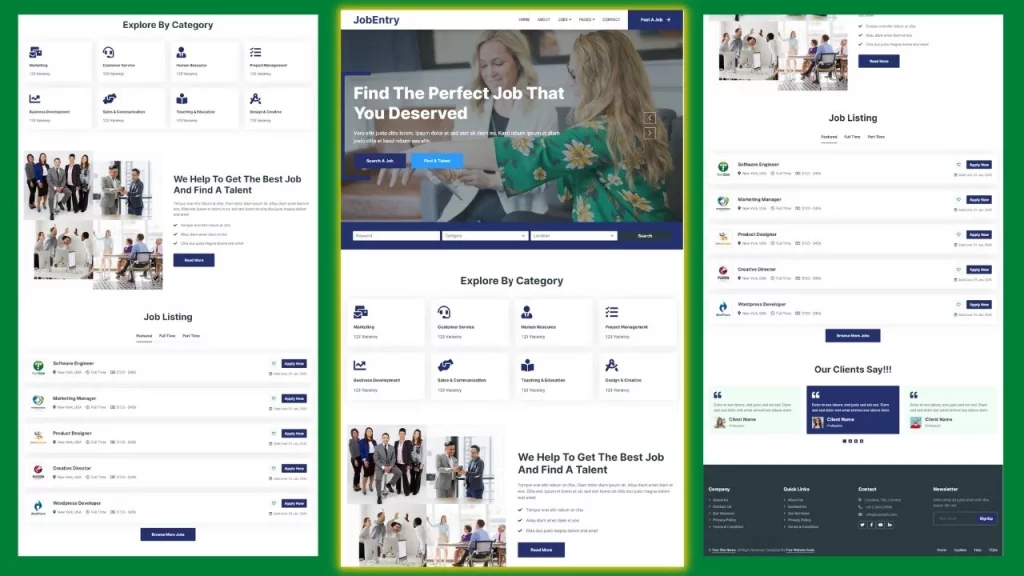
Create a Responsive Job Portal Website Using HTML CSS JavaScript.
Web design is the process of creating websites. It involves planning, creating content, and coding to produce a website that meets the needs of the user. Web design includes many disciplines and skills, such as graphic design, user interface design, search engine optimization, and accessibility. How To Create a Responsive Job Portal Website.
Web designers use various tools, such as HTML, CSS, and JavaScript, to create a website that is both attractive and functional. How To Create Responsive Job Portal Website with Bootstrap, HTML, CSS & JavaScript.
How To Create Responsive Job Portal Website with Bootstrap, HTML, CSS & JavaScript
Create a Responsive Job Portal Website
Job Portal Website
Disadvantages of React Native
It is not compatible with many debugging tools
Many debugging tools are missing in some cases
DOM based components cannot be used
The same component has to be learned separately as it exhibits different features based on the platformExamples of React Native
https://github.com/necolas/react-native-web
JQuery
jQuery is one of the early-discovered front-end web development frameworks. Although it is a very old framework, it is still in use. One of the reasons is that it can be learned with very simple coding, so it is very easy to use.
Since it has been around for years, its community is much larger than almost any other framework. That’s why new developers find solutions for any problem very easily. So whatever browser the user opens, there is no inconsistency in the design of the website.
Advantages of jQuery
HTTP requests can be sent very easily
Being a very large community, solutions are easily available
Compatible with all browsersDisadvantages of jQuery
Efficiency is relatively low
Runs slowly
In many cases some APIs are deprecated
Can't build a website rich in extra JavaScript codeExamples of Jquery
https://github.com/vadikom/smartmenus
Emberjs (Ember.js)
It is also a front-end web development framework based on JavaScript coding. It also provides two-way binding facility. It has been designed to adapt to all the new technologies of the present era. So it is a very up-to-date framework.
Websites with many complex functionalities can be easily designed by it. Emberjs framework works much faster than other frameworks.
Advantages of Emberjs
A very organized framework
Gives quick results
Provides two-way data binding facilities
Appropriate documentation can be found
In tune with the needs of the new eraDisadvantages of Emberjs
Since the community is very small, solutions are not easily found
The code is much more complex
Updates are very slow
A very large framework, therefore takes up a lot of space even for small websitesExample of Emberjs
The main objective of front-end web development is to create a user-friendly website. So creating the simplest user interface is now the biggest challenge for any front-end web developer. Front-end web development frameworks address these challenges as well as open doors of possibilities for web developers.
Every website, app, or software we use has an algorithm behind it. But among so many thousands of sites or apps, we only use the one that gives the fastest results. But many of us don’t know how any code can give a result the fastest.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
In this article, the basic concept of Big O notation is presented in the hope of introducing the unknown. Since Big O notation is the simplest way to determine the cost (time, space) of a code, becoming familiar with it will make code efficiency much easier for beginner coders.
What is Big O notation?
Big O notation is often used when discussing the performance of algorithms. The most popular tool for determining how efficient an algorithm is is the Big O notation. In short, it represents the complexity of any algorithm in a mathematical way.
Those of us who are less familiar with coding know that large inputs affect the speed at which the code runs in various ways. Not only that, it also affects how much space it will occupy in memory. But we can never determine whether the input will be large or small. Because any system is made for the user. It is difficult to know in advance what kind of input result the user will need.
Therefore, it is always true that the input can be large. So how to write the most efficient code even for the largest input? Since we can never control the rate at which the input grows, what other ways can the complexity be reduced?
The answer to these questions is that while the rate of growth of the input cannot be controlled, there are many opportunities to work with the rate of increase in complexity. That’s why it’s important to know the mathematical relationship between input and complexity.
Let’s not assume that we are doing a task where taking n number of inputs increases the complexity by n times. That is, n is the relationship of the complexity factor. Again for a code with n number of inputs the complexity increases by 2n numbers. That is, n is the exponential relationship of complexity. Complexity increases much faster with respect to exponents than with multiplication. If the value of n is 5 then the complexity increases by 5 times in the first condition. And in the second case 32 times!
A simple and straightforward form of exactly this relationship is the Big O notation. So if you know this, you can easily determine the performance of your code yourself.
How To Create a Responsive Job Portal Website

Why is Big O notation important?
When a programmer wants to create an algorithm, he first has to think about what its input might be. Then an algorithm has to be designed, which can give the correct output for all such possible inputs. But not all systems offer the same facilities and it is not always feasible to wait so long for output.
If a program has 512 megabytes allocated, but some input requires 1 gigabyte of output, the program will naturally crash. On the other hand, if a code has an allocated time of 2 seconds, but it takes 4 seconds to run, that will also be a problem. Hence it is inevitable to check whether the algorithm is giving correct results on all inputs for a particular system. Without it no successful algorithm is possible.
Not only that, numerous websites and apps are being created to perform the same task to meet people’s daily needs. So to survive this competition, the website or app must be much faster and effective. That’s why almost all companies are constantly trying to increase the speed of their software. And increasing this speed is possible only when we can measure this speed, and find out the reasons for taking more time.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
All these can be solved only through Big O notation. Because Big O notation gives a mathematical idea of how much time or memory it will take to run an algorithm. Moreover, why an algorithm is consuming more time or memory can also be determined by using Big O notation. Since speed calculation is required to make the fastest algorithm, understanding of Big O notation is very important for making effective algorithm.
Comparing the complexity of different Big O’s
Big O usually works with the upper bound. And while this is a representation of complexity, it is not quite the correct complexity. Rather just gives an idea. For example the complexity of a code is actually n2 + 2n + 5. In that case the representation of Big O will be O(n2). This makes working with complexities much easier. Because in this case direct comparison of complexity is much easier.
Introduction to Big O Notation: For complete beginners
It is much easier to think of simple solutions to even more complex code. So here is a discussion of the complexity of the various Big O representations that are more commonly used.
Complexity of O(1).
The complexity of this type of code is called constant complexity. It can also be called minimum complexity in some cases. This means that no matter how large the input size is, or whatever the input is, the complexity will remain roughly the same. So in most cases this type of code is the most efficient. But in some cases the complexity can be reduced to O(1/g(n)). In that case O(1) is certainly greater than O(1/g(n)).
Complexity of O(log(n)).
The complexity of this type of algorithm is relatively less. Although this is higher than constant complexity, it is lower than almost any other complexity. Since the complexity here reduces to log(n) times for n, this type of algorithm can run very fast and in less memory.
Complexity of polynomials
In such algorithms the complexity is essentially equal to any polynomial of n. Eg : O(n2), O(n4) etc. Comparing their complexity is very easy. As O(n4) must be larger than O(n2).
Complexity of exponentials
Such an algorithm yields Big O for n number of inputs, O(2n). Since n is always a positive value, exponentials have higher complexity than polynomials. In the case of exponentials, base 2 is considered because all instructions to the computer are given as binary numbers. But the coefficient can also be changed. But if the coefficient is not known, its value is usually taken as 2.
Complexity of factorials
Complexity of factorial is higher than anything polynomial or exponential. A little understanding of gamma function is easy to understand. But even if we don’t understand the gamma function, we all understand that in the case of factorials, the numbers multiplied are larger and they are increasing. If n has a value of 5, n2 has a value of 25, 2n has a value of 32, and n! Its value is 120. So it is easy to understand that the algorithm becomes much more complex if the complexity increases at a factorial rate.
Also read: What You Should Know About Blockchain
Time and Space Complexity
Time complexity indicates how much time an algorithm takes given an input. Space complexity on the other hand indicates how much space the algorithm will take with respect to any input. Time complexity and space complexity work in almost the same way. But that never means that the time or space complexity will be the same for the same code.
If you are familiar with sorting, you may have heard of Quick Sort. It sorts by partition. But in this case the memory complexity is O(nlog(n)) but the time complexity is O(n2). So we can see that this algorithm takes less memory but takes a bit more time.
In case of algorithm verification, both time and space complexities have to be considered. Otherwise the code may not work for certain systems.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.