How to make a School Website Free Download with HTML CSS JavaScript.
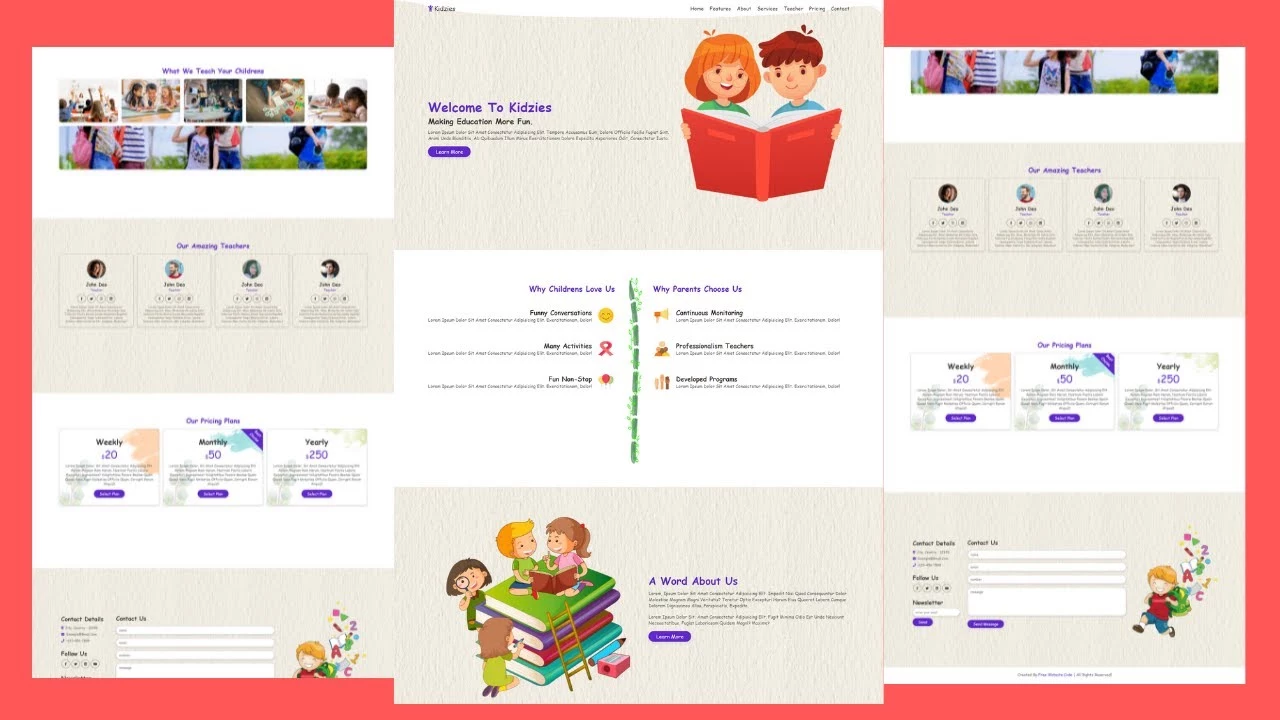
Preschool Website Design Template – Kindergarten Website Templates – Kids School Website Templates
A Completely responsive School website template with HTML, CSS, Bootstrap, and JavaScript. This is also called primary school website template design and you easily free download it.
School websites are essential to ensuring your school is up-to-date, prompt, and professional. They can tell a lot about your school, so it’s important to have one. However, it can be difficult and expensive to have a professional website with all the bells and whistles. This is why you should use the best free school website templates to get a professional website for your school. These templates are customizable and come in various color schemes that can make your school stand out from the crowd.
How to make a School Website Free Download with HTML CSS JavaScript
Hand in Graph Theory-4 (Breadth First Search)
In previous episodes we have seen how to store graphs using matrices or lists. Now we will look at the first algorithm. The algorithm we will learn at the beginning is called breadth first search (bfs).
The task of BFS is to find the shortest path from one node to another in the graph. BFS will work only on unweighted graphs, i.e. all edges have cost 1.
The BFS algorithm works based on the following concepts:
1. No node can be visited more than 1 time
2. The source node i.e. the node from which we are starting is located at level 0.
3. All nodes directly accessible from the source or ‘level 0’ node are ‘level 1’ nodes.
4. All nodes directly accessible from ‘Level 1’ nodes are ‘Level 2’ nodes. In this way, the level will increase one by one.
5. The number of levels the node is at, the length of its shortest path from the source.
If you do not fully understand the above text, we will clear the rest by looking at an example.
Suppose you want to move from city number 1 to city number 10. First we source node 1. 1 then a ‘level 0’ node. Mark 1 as visited.
1 can go directly to node 2,3,4. So 2,3,4 are ‘level 1’ nodes. Now we mark them visited and work on them. Check out the picture below:
We will now work with the red nodes. All nodes in color are visited, never visit a node twice. From 2, 3, 4, the shortest route is 6, 7, 8. Mark them visited:
Note that the number of levels we get the node, the length of its shortest path from the source. For example, 8 is found at level 2, so the distance of 8 is 2. The images are given different colors for each level. And red nodes mean we are working on them now. We haven’t reached 10 so let’s visit the next nodes:
We can see that after crossing 2 levels we are getting 10 at level 3. So the shortest path of 10 is 3. By searching the graph level by level we found the shortest path. Excluding the edges we didn’t use, the image looks like this:
I have lightened the edges which I have not used, if these edges are removed the graph becomes a tree. This tree is called BFS tree.
That is, our work goes from the source to the level 1 nodes, then finds the level 2 nodes from the level 1 nodes, so the work will continue until we reach the destination or all the nodes have been visited.
Hope everyone is familiar with Q data structure. A queue is a data structure exactly like a bus line. When a number is added to the queue it goes after all previous numbers, when a number is removed the first number is taken. It is called first in first out. We can use BFS AQ. When I get some new level 2 nodes from level 1 I will queue them up and always work on the first node. Then the big level nodes will always be at the back, we will move forward to work with the smaller levels. For the graph above we simulate this:
First push the source to the queue:
Level of 1 will be 0 or level[1] = 0. Now I will start BFS.
First we will work with the front node of the queue. There is 1 in front of everyone, from there it goes to 4, 3, 2. 4, 3, 2 come from 1, then level[4] = level[1] + 1 = 1, level[3] = level[1] + 1 = 1, level[2] = level[1] + 1 = 1.
How to make a School Website Free Download with HTML CSS JavaScript.
Let’s discard 1 and push them to the queue:
Now let’s work with 4. 4 can go to 7. So we can say level[7]=level[4]+1=2. Drop 4 and push 7 to the queue:
Can go from 3 to 7,8. 7 already taken, just need to push 8. Level[8]=Level[3]+1=2.
This will continue until the queue is empty. In the level[] array we will get the distance of all nodes from the source!
I have written the code exactly as I have simulated, I hope there is no problem to understand.
Not only is the length of the path sufficient, the path may also be necessary. Note that we u
When going from v to parent[v]=u. We know for each node from which node we came to that node. Then we go from the node for which we want to find the path to its parent node until we reach the source. Very easy task, I leave it up to you to code the path.
Complexity:
Each node is visited once, each edge is visited once. Then the complexity will be O(V+E) where V is the number of nodes and E
is the edge number.
Sometimes BFS may need to be run on a 2-D grid. For example, a chess board has a knight and a king. In how many moves can the horse reach the king’s house? Or some cells are blocked in a 2-D array, now a minimum move from one cell to another is required, each move can only go forward-backward-left-right. Earlier we were expressing the node with a single number, now the node should be expressed with two numbers, row number and column number. Then we can create a structure in C to represent nodes like this:
struct node{int r,c;};
Or we can use C++’s “Pair”.
pair<int,int>
In this case the visited, parent, level arrays will be of 2 dimensions, eg visited[10][10] etc. I will push the structure instead of the node in the queue. And when going from one room to another, check whether the board is going out. Here is a sample C++ code:
If you don’t understand the direction array then read this article to know some more details.
BFS works only on un-weighted graphs, you can use Dextra’s algorithm to find the shortest path in weighted graphs. If there is a negative cycle in the graph then Bellman Ford should be used.
Problems for Practice:
Bicoloring(Bipartite checking)
A Node Too Far(Shortest path)
Risk(Shortest path)
Bombs! NO they are Mines!!(bfs in 2d grid)
Knight Moves(bfs in 2d grid)
We Ship Cheap(Printing path)
Word Transformation(strings)
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to new learners. Free projects and source code will help to learn quickly.
They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.