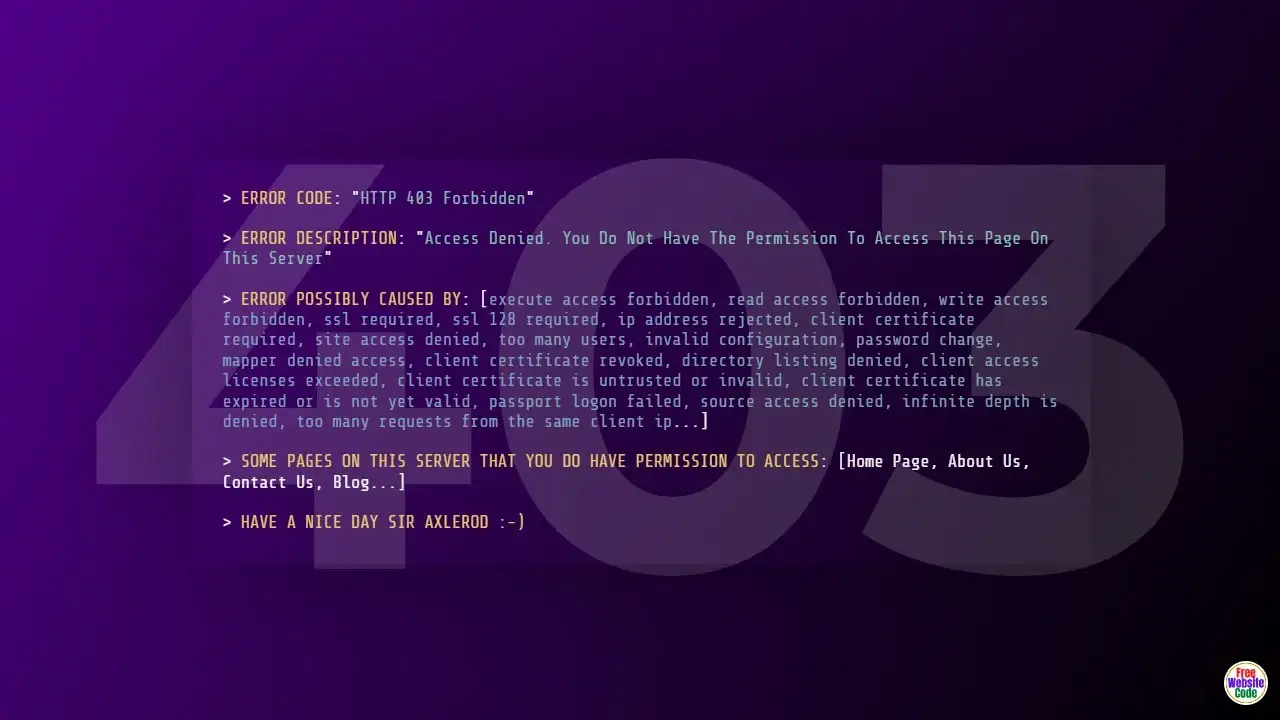
Make 403 forbidden error page design
The 403 Forbidden error page is a website design made with HTML and CSS. The site has a simple layout with a header that has the 403 Forbidden error message. Make 403 forbidden error page design
I have always been a big fan of the forbidden error page website design. I think it’s very creative and makes for a good learning experience. You can make your own forbidden error page website design with HTML & CSS Tutorial. It doesn’t take long to make and has a lot of potentials to be turned into a business if you want.
A lot of website owners want to know how to design a 403 forbidden error page. This is a good sign that you have a website that is mainstream and successful. And many people are using this type of design for their 404 and 500 pages as well. In this blog post, we are going to take a look at how to design a 403 forbidden error page design.
Watch the Make 403 forbidden error page design with HTML & CSS YouTube Video Tutorial
You’ve heard of the forbidden 403 error, but how about making a website design with HTML & CSS that looks like a forbidden error page? This is a fun and creative way to learn HTML & CSS in a way that will make you laugh. With this tutorial, you’ll learn how to make a website design that looks like a forbidden error page. You’ll learn about HTML & CSS, as well as how to make a website design.
If you are new, please subscribe to our newsletter for more updated posts and videos.
A 403 forbidden error page is a webpage that tells you that you are forbidden from going any further on your website. It is an error page that includes an error message to help inform the user that something is wrong and to load this webpage for more details about the forbidden content. This website design tutorial will help you make a 403 forbidden error page.
Making a website is a lot of work and can be overwhelming when you don’t know how. But don’t worry, we’re here to help you. This blog is about making a simple website. The design for this website will only be a few lines of HTML and CSS. From here, you can build on your design. We’ll start with a simple design and then we’ll add to it. You’ll be able to see how easy and fun it is to create your own website.
If you wish to create a website that will prevent users from accessing the site by clicking on any of the 403 forbidden error pages, you will need to use HTML & CSS to create an error page that will redirect the user to their intended website. This tutorial will show you how to create this for your website.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
This time the piece of silicon was brought to room temperature. n number of electrons move from the valence band to the conduction band by collecting heat from the environment. As a result of this process, the total charge of the valence band is -(N-n)e and the total charge of the conduction band is -ne.
According to our above model, n number of ’empty chairs’ or ‘holes’ are formed in the valence band. Notice that the total charge change in the valence band is (-(N-n)e – (-Ne))=+ne amount. That is, it is as if each newly created ‘hole’ is charged with +e.
That is, when discussing the transport of electricity in semiconductors, we can think of such materials at room temperature as having two types of charged conducting particles, negative electrons and holes of equal but opposite charge. In a pure semiconductor, the number of these two conducting particles is equal.
You can understand that the more conduction band electrons and valence band holes in the substance, the better the conductor of electricity. But ‘bandgap’ stands in the way of that happening.
Electrons in the valence band cannot move to the conduction band at will, because to change the band, the electron has to cross a set of forbidden energy levels. The sum of these forbidden energy levels is called the bandgap.
A forbidden energy level is an energy level in which no electrons can reside. The energy required for this transition is collected by the electron from the heat of the environment. That is, the lower the bandgap of a material at a given temperature, the more electrons it will have in its conduction band, resulting in the better the material will conduct electricity.
Conductors have no bandgap region at all, so they are the first to transport electricity. Insulators have a very large bandgap so they cannot conduct electricity at all.
Bandgap of semiconductors is between these two. As a result, several electrons are available in their conduction band at ambient temperature. As the temperature of the semiconductor increases, the valence band electrons also increase in energy. The escaping electrons can then more easily cross the bandgap and reach the conduction band. As a result, the conductivity of semiconductors increases as the temperature increases.
When doping is legal
Increasing the temperature is not the only way in which the transport capacity of a semiconductor can be changed. This change can be done in a very controlled manner by a special method called doping. In this, some atoms of foreign substances are inserted into silicon or germanium in a controlled manner.
Earlier we saw that pure silicon or germanium have equal numbers of electrons and holes. Doping causes the concentration of either electrons (in the conduction band) or ‘holes’ (in the valence band) to increase over the other in the semiconductor. As mentioned earlier, both electrons and ‘holes’ transport electricity inside a semiconductor. As a result, the transport capacity of a semiconductor material can be changed in a controlled manner by doping.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Doping silicon with phosphorus atoms increases the electron density in the conduction band. Since it contains more negative conducting particles, we call it n-type semiconductor.
Again, doping silicon with aluminum increases the concentration of holes in the valence band. Since it contains more positive conducting particles, we call it p-type semiconductor.
A union of diversity
A single p-type or n-type semiconductor alone cannot do any good. But a strange thing happens when these two semiconductors meet. A long piece of semiconductor is called a diode if one part is n-type and one part is p-type doped. A simple electrical wire or resistor can transport electricity equally in both directions. But diodes can only conduct electricity from p-type side to n-type side, not vice versa.
Such diodes are available cheaply in the market. An arrow symbol is used to indicate a diode in the circuit.
A comparison with ordinary electrical resistance will make the matter easily clear. Look carefully at the following two circuits. In both cases, 5 volts is connected to a 5 ohm resistor, but the positive and negative sides of the battery are placed on opposite sides in both cases.
According to Ohm’s law, in both cases, 1 ampere of current is carried through the circuit but the direction of current is reversed. It is important to note that even if the direction of current transport is changed, there is no change in the amount of current carried, i.e. the resistor conducts electricity equally in both directions.
Now add a diode to the previous circuit. Remember, in the figure below, terminal A is connected to the p-type portion of the diode and terminal B is connected to the n-type portion of the diode. The p-type part has lots of positively charged holes, which will try to push away the positive plate of the battery and send them to the n-type end of the diode.
Similarly, the n-type side of the diode contains a lot of negatively charged electrons, which the negative plate of the battery will push away and send them towards the p-type side of the diode. These moving electrons and holes will meet at the junction of the diode and the electrons will occupy the holes i.e. the ’empty chairs’. This process will continue as long as the battery is installed and the current will continue to flow in the circuit.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.