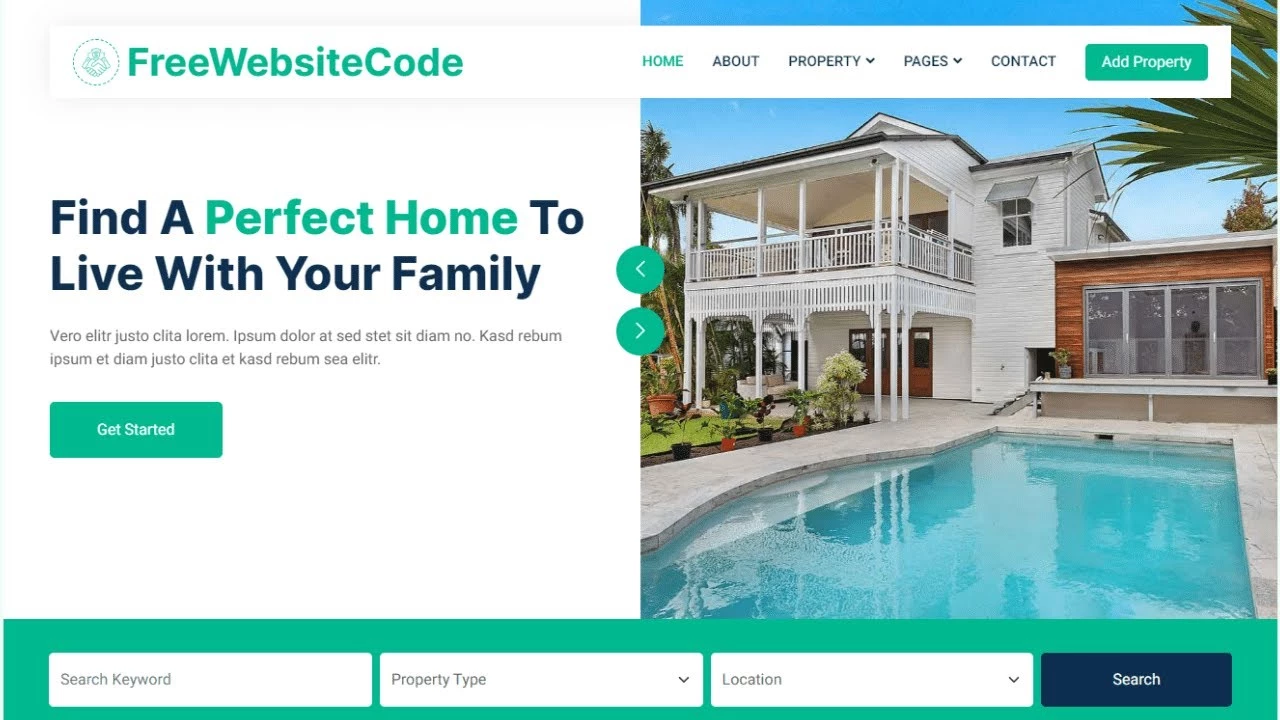
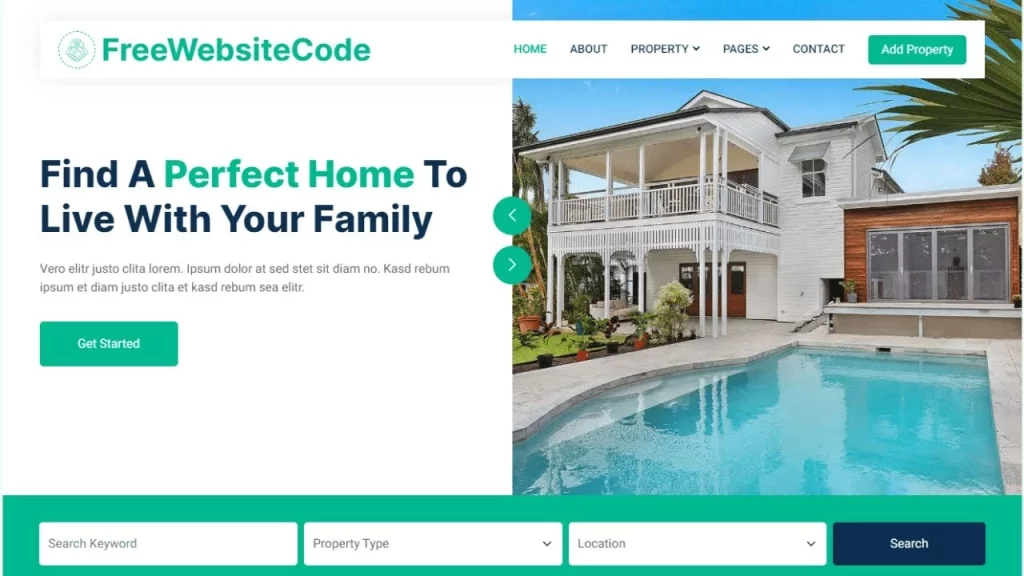
How to create a Responsive Real Estate Website Design with HTML CSS JavaScript and BootStrap Template.
We will provide this design or template.
How to learn Python?
Official website of Python
All the information to learn Python can be found on its official website. Read the documentation to learn by yourself. The Python Developer’s Guide provides useful resources in one place.
Mozilla Foundation
You cannot learn Python directly from Mozilla Foundation’s ‘MDN Web Docs’. There you will find mainly Django framework learning guides and resources.
Online courses
Bahubrihi has several courses to learn Python in complete Bengali. You can take courses according to your knowledge level and choice.
Basic level
If you are a complete newbie then ‘Python for Beginners’ course will suit you. In this course you will learn about the basic concepts of Python and their usage. There are useful practice problems for this.
Advanced level
If you want to use Python for web and application development, you can learn Django framework in 2 courses:
Django: Backend Web Development with Projects
Django Projects: Blog, eCommerce & Social Media WebsitesIn both the courses you will get opportunity to learn practical work along with projects.
Career level
If you want to make a full web development career by learning Python and Django frameworks, you need to learn a few more languages. For example, JavaScript. Must also learn how to use databases. You will find them in one place in Bahubrihir’s Python and JavaScript based full stack web development course program. You will learn a total of 11 projects in this 6-month online training with mentor support, career guidance and portfolio support. Besides, you will make 11 projects yourself. After completing the course, your CV and portfolio will be sent to Bahubrihi’s partner companies and firms.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Some of the popular front-end web development frameworks are:
Nowadays, the first importance in creating any website is whether the user can use the website comfortably. Let’s say, a website can do many essential functions. But if the user cannot understand how to use the website due to the complex and confusing design, then the website is of no use to them.
No matter how complex the backend is, it’s the front-end’s job to make it nice and simple for the user.
Let’s learn about front-end web development frameworks.
What is a front-end web development framework?
Framework is a buzzword in the world of web development these days. The framework is basically a combination of some reusable code that gives developers a very simple platform. So it is now very easy to create a website using the framework.
Everything we see in front of our eyes when we enter a website is the feat of the front-end. For example: different button colors, labels, writing fonts etc.
This shows that front-end work is a very important part of web development these days. Because among the many busyness of people, people now find that website which is the most convenient for them to use. So all famous websites in the world are in competition to make the front-end beautiful.
But the problem is that working on the front-end is not that easy. Writing a bunch of code to place one button at a time. Or making small changes to huge code. All these various issues hinder the creativity of developers. Because they have to focus on coding more than design.
But using a framework frees developers from all this. Because it contains various design codes in advance. So to place the button, it is possible to place it directly by using the default code of the button.
Button is a very small example. Thousands of other designs can easily be deployed using front-end web development frameworks whose code-behind may be huge. Thus these frameworks further develop the creativity of developers. Developers can focus on creating functional, intuitive designs without thinking about coding.
Why is front-end web development framework important?
Increases website popularity
The more beautiful and perfect the front-end work, the easier and more popular the website will be for users. As an example we can look at sites like Facebook or Instagram.
When we use these websites, a lot of work is done for just one react. That react gets assigned to specific pictures of specific people in the database. Also, other things from that person or page’s account keep coming up in our newsfeed.
But we don’t see any of it. We only see a React button. On clicking this button, the rest of the work is done automatically in the backend. These types of websites are most popular because they are very user-friendly

It is possible to easily design complex websites
Creating the perfect website design with grassroots coding is very difficult. But using various front-end web development frameworks, complex designs are easily possible.
On one hand, frameworks are very easy to learn, and on the other hand, amazing websites can be designed using them. So at the end of the day it is very important to have an understanding of front-end web development frameworks to create a simple and attractive website.
Websites can be developed quickly and easily
In this era, everyone wants everything to be done in one click. One click ticket booking, one click data entry. To complete hundreds of tasks with one click, the user interface needs to be designed very simply. Since the framework provides reusable code, it is possible to build large websites quickly and easily by using them over and over again.
Various front-end web development frameworks are being used to address these inconsistencies in complexity with such demands.
Various popular front-end web development frameworks
Vue.js
A very popular front-end web development framework these days is Vue.js. It is basically a JavaScript based framework. Vue.js can easily reduce the complexity, while its size is not very large. So it is much more convenient than other frameworks.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Vue.js is basically a DOM and component based framework. It provides platform for various tasks. So almost everything including web applications, mobile apps can be done with it. Whether the website is static or dynamic, it is very easy to design a beautiful website using it.
Advantages of Vue.js
Ample documentation is available
Very flexible for any design
Anyone can use it easily just by learning JavaScript
Reduces complexity a lot
Supports TypeScriptDisadvantages of Vue.js
The components are relatively less stable
Since the community is very small, in many cases the proper source code is not available
Finding plug-ins or components is sometimes a hassleExamples of Vue.js
One of the simplest frameworks is React. It was originally created to solve code maintenance problems. Since most websites these days are very feature-rich, a framework like this for code maintenance opens up a lot of possibilities.
It provides the convenience of virtual DOM. It provides a stable platform, which is essential to build a straightforward website.
Benefits of React
Components are reusable
Components can easily be used with other components
All modern tools can be used
Performance is higher because virtual DOM can be used
Easy to learnDisadvantages of React
Due to lack of proper documentation, developers have to face various hurdles to keep pace with the updates
Using JSX can be difficult without proper knowledge of JavaScript
For brand new developers learning is a bit dauntingExample of React
Angular (angular.js)
Angular is basically a TypeScript based framework. It uses tow-way data binding. So the real-time pattern works between the model and the view. Because real-time connection is very important in building a dynamic website. So Angular is the most effective framework for dynamic websites. It is also very suitable for creating multi-page websites.
Advantages of Angular
Real-time connections between models and views can be observed using the framework
It is possible to create large webpages with very little coding
Reusable components can be used
Community support is great so all problems can be solved easilyDisadvantages of Angular
Being TypeScript based, it is harder to learn than other frameworks
There is no proper documentation, so many problems to learnExample of Angular
https://github.com/AndrewJBateman/angular-website-example
React Native
React Native basically provides native components. So if someone wants to use native components instead of using DOM components, React Native is a very useful framework for him. If a developer is familiar with React, React Native becomes very easy for him. Because their coding is almost similar.
React Native also uses JavaScript libraries. So if you have a proper understanding of JavaScript, you can easily design a website using it. Also it provides cross-platform.
Advantages of React Native
The code takes very little time to build
Since it uses JavaScript libraries, a wide variety of packages can be used
Can be refreshed much faster
The user interface can be made very simple and intuitive
With a large community, it is easy to find solutions to problemsBefore Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.