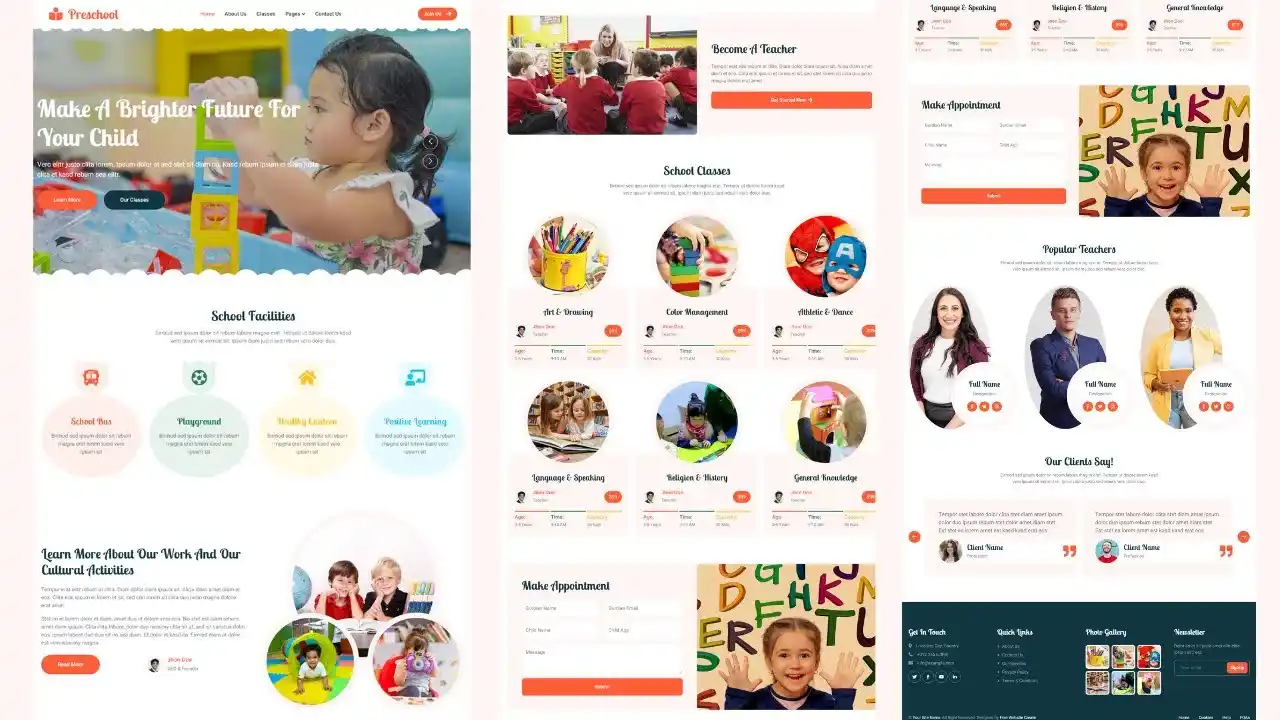
A preschool website template is an easy way to make your preschool website. This template has a home page, an about us page, and a contact us page. There are also about us pages for each teacher, gallery pages for each day, and a guestbook. This website template was created in HTML, CSS, and JS.
A website template that is designed for a preschool. It would also have a section for parents to share what they are looking for in a preschool, such as special programs, specific activities, and the size of the building. Finally, the website would have a section for parents to find out what their child’s day will be like at the preschool.
This tutorial will show you how to make a preschool website dark mode in HTML, CSS, and Javascript. This dark mode will make it easier on the eyes and will make the website easier on the eyes.
This dark mode is pretty easy to implement, and it will make any website more visually appealing. There are many different design trends that are going around these days. CSS and HTML are one of the most creative, and there are tutorials that offer an array of creative designs. For example, there are tutorials that offer dark mode, animations, and many more. This tutorial will look at how to make your website go into dark mode.
Watch the YouTube Video Tutorial
Pre-school websites are a great way for parents to keep their children safe online and be able to monitor their activity. There are many different preschool website templates to choose from that you can use for your family and the best part is that they are all free to download. You can find a template for your preschool website on the web or if you need some help there are plenty of tutorials out there.
Preschool Website Template
Preschool website templates are designed to make creating a website for a preschool easy and efficient. The templates usually include features such as a homepage, class registration page, and contact page. The homepage often includes a slideshow of images of the preschool and its activities, along with a brief description of the school and its values. The class registration page allows parents to quickly and easily enroll their children in a program or activity, while the contact page allows parents to easily contact the school with any questions or concerns they may have. Many preschool website templates also include an events calendar, staff directory, and blog section.
This is a Preschool Website Template created with HTML, CSS, and JavaScript. The template includes a new video section on the home page that can be used to showcase recent activities from the preschool. This template is fully responsive and can be used to create any type of website. The template also includes a contact form and gallery section. The template is easy to customize and can be used as a starting point for building a full website.
The Design of School Websites
In the 21st century, the design of school websites is more important than ever before. In a world where more and more people are relying on the internet to access information, a well-designed school website can be the difference between success and failure. This article will discuss the various elements of school website design and how to ensure your website is effective.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Content: The content of your website should be relevant, accurate, and up-to-date. You should include information about the school, its history, curriculum, staff, and contact information. You should also include information about upcoming events, news, and announcements.
Navigation: The navigation of your website should be easy to use and intuitive. It should be clear what each page is about, and the navigation should lead users to the content they are looking for.
Layout: The layout of your website should be visually appealing and organized. It should be easy to read, with clear headings and text that is easy to scan. It should also include appropriate images and videos to help engage visitors.
Branding: The branding of your website should be consistent throughout. You should use the same colors, fonts, and logos to ensure that visitors can easily identify your school.
Responsive Design: Responsive design is essential for school websites. It ensures that the website looks great on any device, from desktop computers to mobile phones.
Search Engine Optimization (SEO): SEO is essential for school websites. You should use keywords and phrases throughout the website to ensure that it can be found easily through search engines.
These are just a few of the elements that should be considered when designing a school website. If you want your website to be successful, it is important to ensure that all of these elements are present and optimized.
Designing an effective, attractive website for a preschool is an important section of marketing and promoting the program. A website should be easy to navigate and include relevant and up-to-date information that is appealing to both parents and children.
First, design the website with the user in mind. Consider how a parent might use the website and structure the pages accordingly. Include a section for general information about the preschool, such as its history, mission statement, and contact information. Consider adding a ‘Frequently Asked Questions page to answer common queries.
Include plenty of photos and videos throughout the website to capture the engaging and playful atmosphere of the preschool. Showcase photos of children happily exploring the classroom and participating in activities. Create an “About Us” page that features photos and information about the teachers, directors, and other staff.
A website for a preschool should also include information about the program and curriculum. Describe the educational approach and any special activities the school offers. Add a section that details the rates and hours of operation to ensure parents have all of the relevant information they need.
Include a blog on the website that can be used to update parents on recent events and activities, and to share educational resources. A blog can be used to showcase the unique elements of the preschool and to express the school’s personality.
Make sure the website is mobile-friendly, as many parents will access it on their phones and tablets. Use bright colors and simple design elements to keep the website visually appealing. Include a search bar to make it easy for visitors to find the information they need quickly.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Above all, a website for a preschool should be fun and inviting. Use bright colors and engaging photos to create an inviting atmosphere and make sure the website is easy to navigate. By following these tips, you can create an effective website that will help attract new families to your preschool.
Website features
If you are new, please subscribe to our newsletter for more updated posts and videos.
5 Benefits of Starting Preschool Early Starting preschool can be a daunting prospect for parents and children alike. It can also be an exciting milestone, as it marks the start of a child’s educational journey. Research has found that there are a number of benefits associated with starting preschool early for children. Here are five of the main benefits of starting preschool early.
1. It encourages early learning: Starting preschool before the age of four can help to foster early learning. Young children who attend preschool are exposed to learning activities that promote language development, literacy, numeracy, social skills, and problem-solving. This helps to give them a strong foundation for success in kindergarten and beyond.
2. It helps to develop social skills: A key benefit of preschool is that children learn how to interact and collaborate with their peers. Through play-based activities, children learn how to share and take turns, as well as how to resolve conflicts and manage their emotions. These are important skills that will help them in the future.
3. It encourages creativity: A preschool is a great place for children to explore their creative side. Through art and music activities, they can express themselves while having fun. This helps to develop their imagination and problem-solving skills.
4. It provides structure: Preschool provides a structure for children that helps them to learn and develop. This structure can help children to feel safe and secure, as well as to learn how to follow instructions and routines.
5. It helps to prepare for kindergarten: Starting preschool early can provide children with the skills and confidence they need to transition smoothly into kindergarten. They will already be familiar with the classroom environment, the teachers, and their peers. This can make the transition to kindergarten much easier. Overall, starting preschool early has many benefits for children. It can help to foster early learning and development, as well as prepare them for kindergarten. If you are considering sending your child to preschool, it is worth looking into the benefits of starting early.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.