CSS Spotlight Text Animation
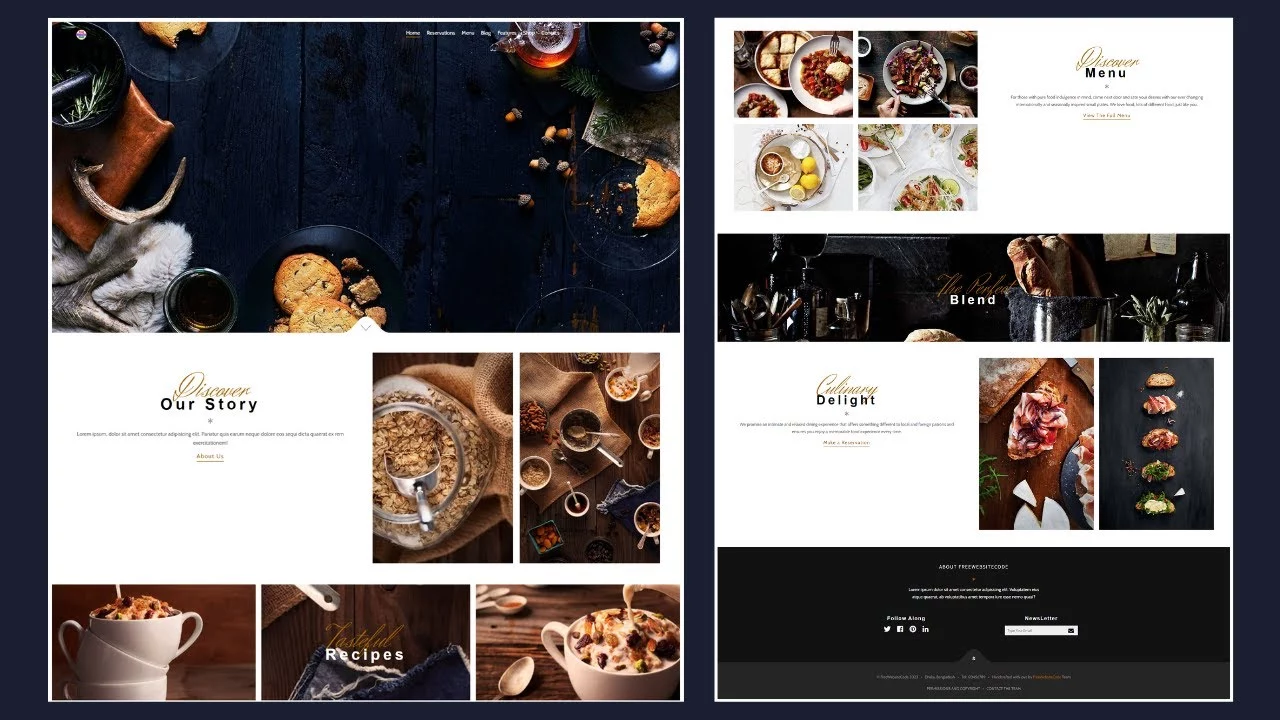
HTML CSS Tutorial: The following tutorial demonstrates how to create CSS animation with an element highlighting the text. This tutorial is free and open source and can be used for any website design. CSS Animation Spotlight Text Animation with HTML CSS JavaScript We are going to walk through a simple tutorial on how to make … Read more