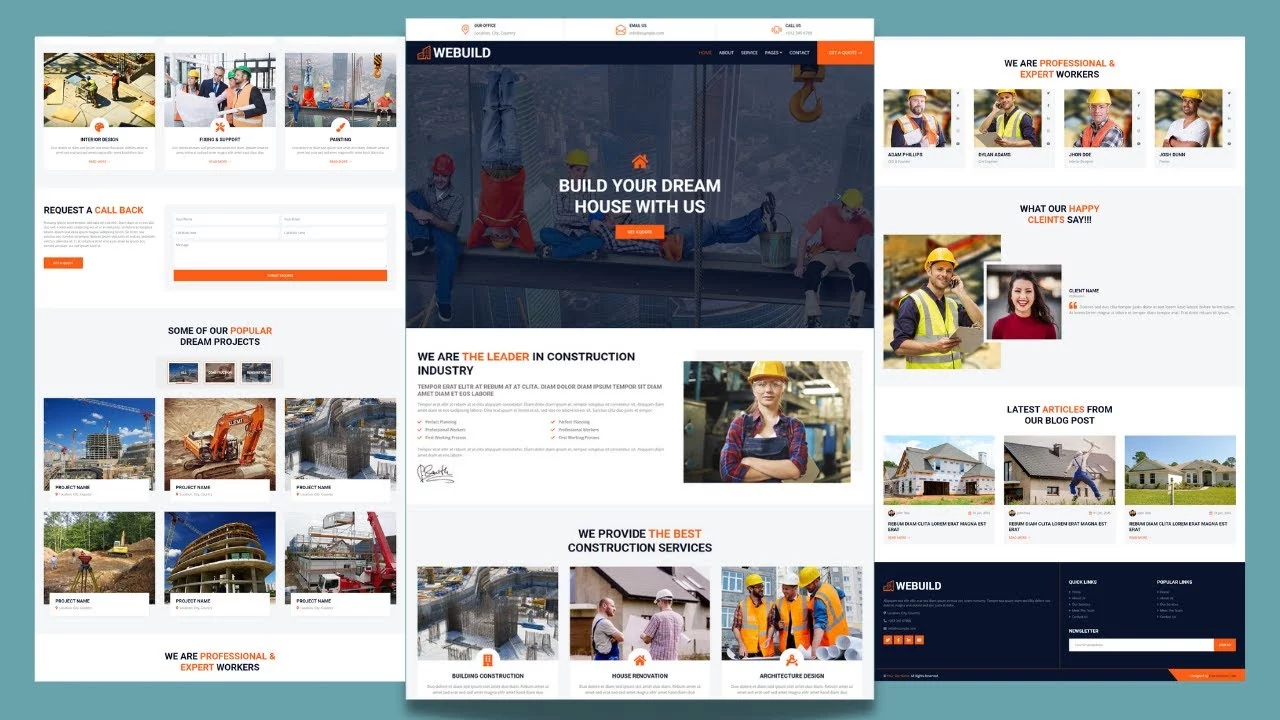
Welcome to our Construction Company website template, where we are dedicated to providing high-quality construction services to meet the needs of our clients. Complete Responsive Construction Company Website Template Design- HTML – CSS – JS- Free Website Create
The number of mobile users is increasing every year. We spend a large part of the day now on our smart devices and that time is covered by various mobile apps. Facebook, Gmail, Twitter, Camera+ are all different mobile apps. However, although all mobile apps are in name, their types are different.
Many of us have no idea about the different types of mobile apps and their pros and cons. So in today’s article I will try to introduce the various apps used in mobile devices, their types, and features.
Native mobile app
Native means natural, instinctive, own. Native apps are also inherent to the operating system of such a mobile or tablet. That is, these apps are developed in such a way that they can run on specific operating systems. They have to be downloaded from the app stores like Apple Store, Google Play Store.
For example – Apple’s iMessage, iMovie, Camera+ apps run only on Apple devices. So these apps can be called ios Native App.
Complete Responsive Construction Company Website Template Design- HTML – CSS – JS- Free Website Create
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Native apps are slightly different from other mobile apps and practically have some added benefits.
Advantages of NATIVE APP:
- Native apps can use device resources most efficiently. And so the performance of these apps is quite fast and good.
- Such apps can connect with the mobile hardware and therefore can directly use various features of the mobile including Bluetooth, phonebook.
- By using the UI of the device, these apps can ensure a better user experience.
Disadvantages of NATIVE APP: - These apps can be used by certain device users. And so others are deprived of it.
- If you want to make it for a different operating system, the cost increases and the development takes more time.
- Maintaining and updating apps on both platforms is cumbersome.
Technology used: iOS
iOS Native Apps are made using Objective C and Swift coding languages. iOS Native App can also be developed using React Native.

AndroidLanguages and frameworks like Java, Flutter and Kotlin have been used for Android Mobile App development for a long time. And now Android App can be made with React Native.
Mobile Website / Web Application
Web applications are not apps installed on mobile devices. These are some of the websites that need to be run with the mobile web browser.
The difference between these mobile web applications and traditional websites is – the application websites are designed in such a way that they can work in harmony with the screen of the user’s device.
Popular web applications include Gmail, Yahoo, Google Cloud, Mailchimp, Dropbox.
Advantages of web application:
- Like mobile apps, these sites are also mobile-responsive. This means you can use mobile features like click-to-call on this site in addition to viewing normal content.
- As these apps are web based, there is no need to customize according to any specific operating system or platform. And it reduces the development cost.
- Another advantage of being web based is that any device user can use these apps.
- These apps do not occupy the memory space of the user device and also make maintenance quite easy. Users do not need to download the updated version from the app store, this update can be done on the website itself.
Disadvantages of web applications: - Web apps are completely dependent on the web browser. In this case, it can be seen that users cannot use all the features depending on the browser.
- Mobile web applications cannot always be used offline like native apps. And even if there is an offline mode, the device needs an internet connection to back up app data or refresh the screen.
Technology used:
Web development languages like HTML5, CSS, JavaScript, Ruby, Python, php, scala etc. are used to create web applications.
Complete Responsive Construction Company Website Template Design- HTML – CSS – JS- Free Website Create
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Hybrid mobile app
Hybrid mobile apps are a combination of native and web apps.
Native apps are downloaded from specific app marketplaces and the app accesses your device’s operating system and hardware. And Web App is any app hosted on web without local server.
And the position of the hybrid app is right in the middle of these two. Just like native apps, these hybrid apps have to be downloaded from an app marketplace, which works quite quickly. But although they look and work similar to native apps, they are basically web applications.
Examples of popular hybrid apps are – Instagram, Quora, UBER.
Advantages of Hybrid Mobile App:
- Development of hybrid apps is cost effective in terms of time and money.
- Since these apps are capable of loading quite quickly, users can use the app even with relatively slow internet connections.
- A unique aspect of hybrid apps is that they allow programmers to write code that will run on any platform. That is, a hybrid app can easily run on different platforms like Android, iOS and Windows.
- Developers can easily update hybrid apps. If you want to update any of these apps, you can make changes directly without waiting for the App Store or Play Store.
Disadvantages of Hybrid Mobile Apps:
- Hybrid apps can be used in offline mode. But in that case only the native part of the app works. Internet connection is required for data update or app refresh.
- Even if the hybrid app wants, not all features can be provided as per the user’s demand. Because iOS and Android have their own features. And it is not possible to make a perfect hybrid mobile app by combining two types of features.
Technology used:
A hybrid application technology is a combination of web technologies and native APIs. These apps use ReactJS, Ionic, Objective C, Swift, HTML5 etc.
at the end
Different mobile apps have different advantages and disadvantages. The type of app you want to develop will depend on several factors.
The first thing to think about is what your app will be used for and who your audience is. If your audience depends on regular updates of your app, then a hybrid or web app might be a good option. Then time and resources come into consideration.
If you want to make a native app, you will need more time to make the android and ios versions separately. Again you can make the web applications in minimum time.
In this way, you have to select any one type of app according to your own app needs with the advantages and disadvantages of all types of apps.
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
All Links in Below:
Join Our FreeWebsiteCreate Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Create – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Before Download
You must Join our Facebook Group and Subscribe YouTube Channel
FreeWebsiteCreate.net tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Create always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCreate with HTML, CSS, Bootstrap, and JavaScript.