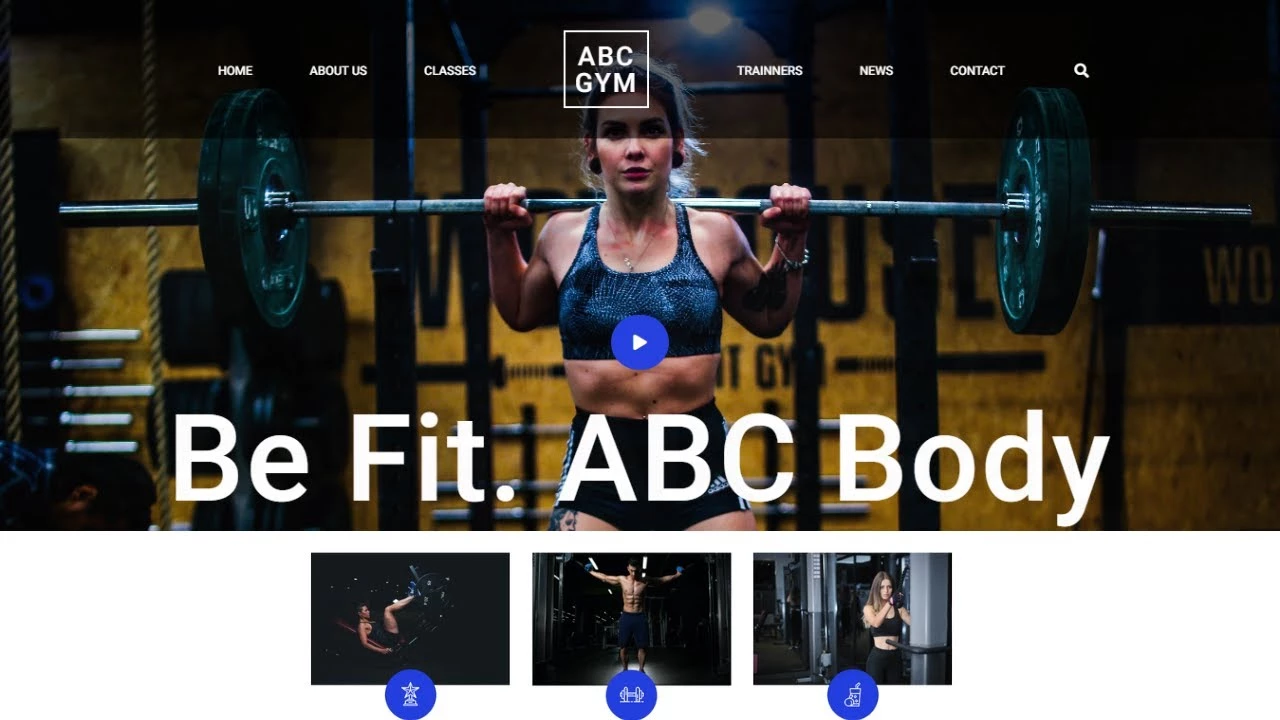
Body Fitness Gym Website Design Free Download
Body Fitness Gym Website Design Free Download – Responsive Website Design Tutorials | HTML – CSS – JavaScript Hello everyone, In this tutorial, we are building a responsive fitness or gym website by using HTML, CSS, and JavaScript. By following this video tutorial you can learn website design and development with HTML CSS and javascript. … Read more