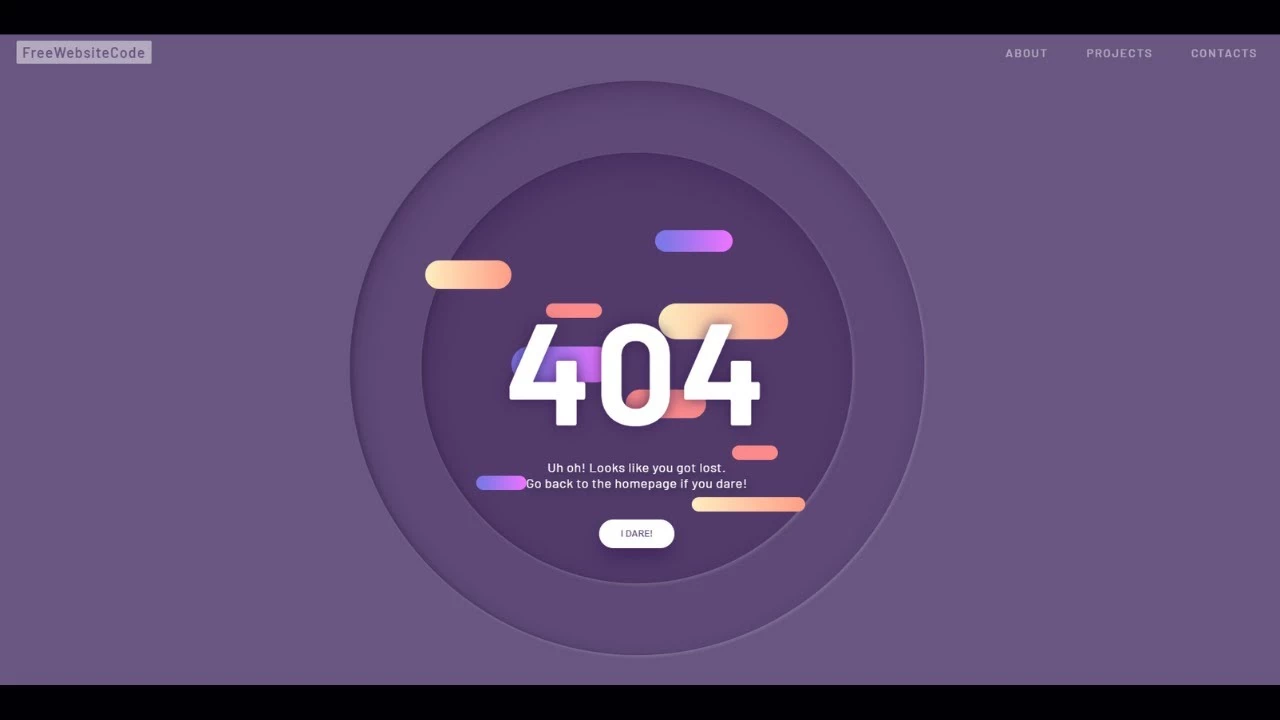
404 Error Page Design Template
The 404 Not Found error page design template is different as it is animated with an error message on hover. Create 404 Not Found – 404 Error Page design template – Best 404 Error Design 404 error page design is a page where the user interacts with a webpage that is temporarily unavailable. The user … Read more