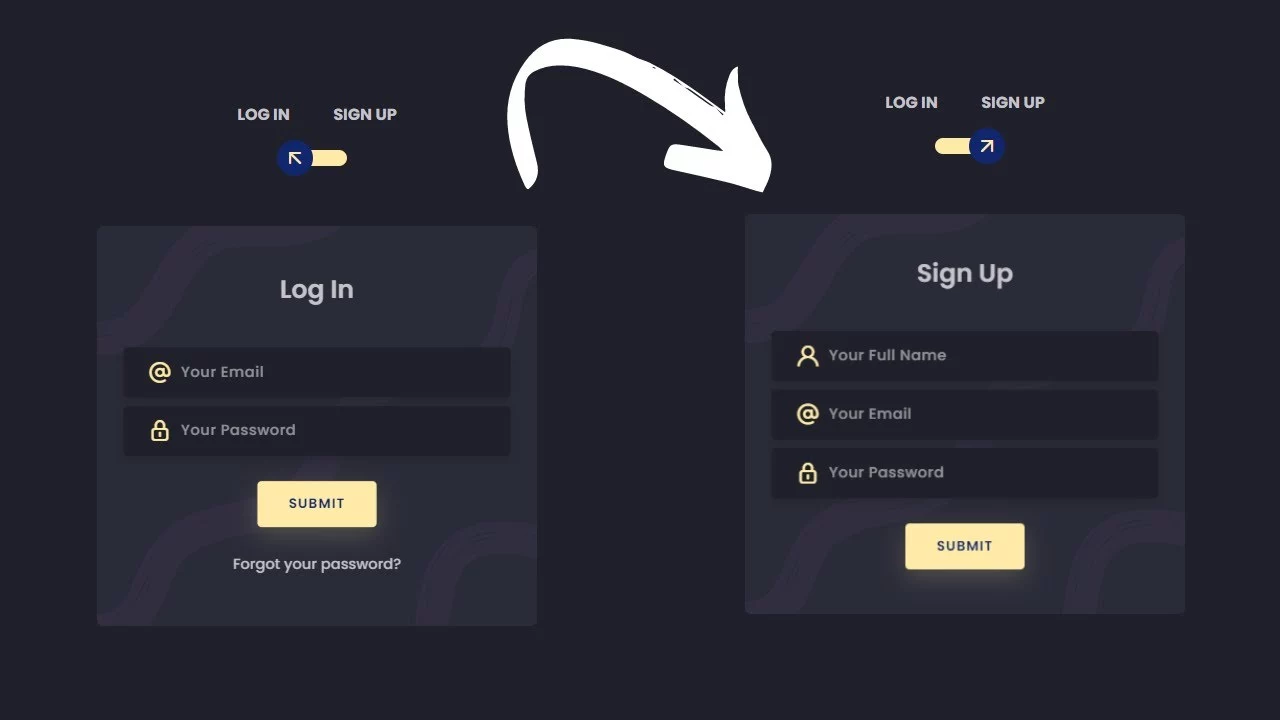
Login page Signup page design Free
Here you can learn HTML CSS tutorial and also learn how to make a login page, and signup page and how to make a login page design only using HTML CSS. Login page Signup page design – Pure HTML CSS JavaScript CSS is a powerful language that you need to learn if you want to … Read more